

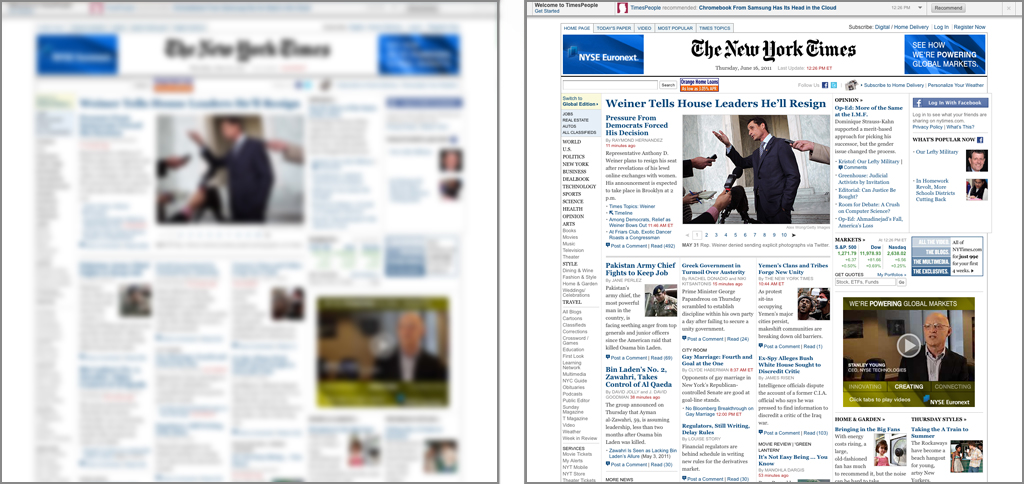
The Blur Test is an old art school technique for revealing a design’s focal point and visual hierarchy. I recommend using it during the design process to mimic how a user initially views the elements in your design.

Does this visual hierarchy align with the site’s stated purpose? Does it appear that the NY Times visual hierarchy is focused on displaying “high-quality news, information, and entertainment?”
I would say: not really. The Top Story does appear to be the most important, and it is indeed a news item, but whether it’s “high-quality” news is subject to debate. Regardless, the next two most prominent areas are the Masthead and large Advertisement, and neither are news items. The fourth and fifth most prominent are Secondary and Tertiary Stories, which would be fine were it not for the Tertiary Stories being blended together in a sea of noise, thereby making them almost impossible to scan through and read. Even the structure of how the headlines and excerpts are formatted and displayed is a mess. A few points:
To say this site suffers from “kitchen sink” syndrome is an understatement. What this design could use most is a delete button, but I would start with this:
| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |