

As we approach 2025, it’s the perfect time to reflect on Figma’s evolution over the past year and consider enhancements that could further elevate our design workflows. Looking back at last year’s wishlist, it’s exciting to see that Figma delivered on several of our requests.
Before introducing our list for 2025, we want to take a moment to acknowledge the features from our previous wishlist that have become a reality, as well as highlight areas where there’s still room for growth.
One of the first features we’re excited to acknowledge is the improvement in design file organization. While it wasn’t exactly what we had envisioned, Figma introduced updates that allow for better division and management of pages within a project. These changes have made it easier to navigate large files and keep complex projects more structured. Although there’s still room to expand on this functionality—such as adding collapsible sections or hierarchical page structures—it’s a step in the right direction, and we’re eager to see how Figma continues to enhance file organization in the future.
What we were expecting

What we got

One of the most exciting updates this year was the introduction of intelligent frame naming, and it turned out to be exactly what we had hoped for. Even though it’s currently in beta, we’ve thoroughly enjoyed trying it out and seeing how it transforms our workflow. This feature has made file organization a breeze by automatically suggesting meaningful names based on frame content, saving us time and reducing clutter in large projects. It’s been a game-changer for streamlining workflows, and we’ve happily incorporated it into our daily design process. We can’t imagine going back to the old, manual way of naming frames!

Figmas AI new menu
This year, Figma finally introduced a feature similar to Adobe XD’s repeat grid, addressing a request we made back in 2023. The new addition allows for easier creation and repetition of elements like tables, menus, card grids, checkboxes, and more. While it’s a step in the right direction, it doesn’t fully capture the simplicity and fluidity we loved in XD’s version. Although components and auto layouts in Figma can now achieve similar results, the experience still feels a bit more manual than we had hoped. That said, it’s exciting to see Figma responding to user feedback, and we’re optimistic this feature will continue to evolve.
Before

After

Managing access at the file level can be limiting, especially for large projects involving multiple teams. Introducing page-level permissions would allow for more granular control, enabling teams to collaborate more effectively without compromising sensitive sections of a design.

Add a menu to edit permissions on each page
While the current eyedropper tool is proficient at capturing colors, expanding its functionality to include text styles—such as typeface, font size, and weight—would streamline the process of maintaining consistent typography across designs.

Identify typeface, font size, and weight
The ability to connect prototypes across different pages would significantly enhance the prototyping process, allowing for more complex and realistic user flows without the need to consolidate all frames onto a single page.

Ability to select which page to connect
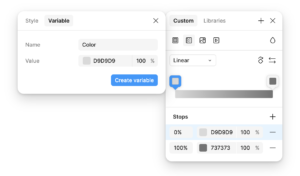
This year, Figma expanded the power of Variables, and while the feature is already a game-changer, we see even more potential. One exciting addition we’d love to see is gradient variables. Imagine being able to define and apply gradient styles across your projects as effortlessly as solid colors. This would elevate consistency and efficiency in designs, especially for brands that rely heavily on gradient aesthetics. That’s why gradient variables have earned their spot on our wishlist for 2025.

Current design
With Figma introducing the Slides feature this year, we couldn’t resist giving it a try. While it shows great promise for creating and presenting designs seamlessly within the platform, there’s room for improvement. That’s why we’ve decided to include it in this year’s wishlist, focusing on enhancements that could make it an even more powerful tool for design teams.
Figma Slides has become an integral tool for presenting designs, but its spell-checking capabilities are currently limited. In its current design, you have to click on a text box to see the errors, which can be time-consuming and easy to overlook. An advanced spell checker that identifies and suggests corrections for typographical errors directly on the canvas would significantly enhance the professionalism of presentations, making it easier to catch and fix mistakes without disrupting the workflow.

Current feature
The text formatting options in Figma are somewhat basic, lacking features such as paragraph spacing. Introducing more advanced text formatting tools would provide designers with greater flexibility and control over typography, leading to more polished and readable designs.
As we step into 2025, it’s clear that Figma continues to evolve as a leading design tool, delivering features that enhance creativity, collaboration, and efficiency. While we’re thrilled with the updates from the past year—many of which directly addressed items from our 2024 wishlist—there’s always room to dream bigger.
This year’s wishlist reflects not only the needs of designers but also the potential for Figma to set new standards in the industry. We’re excited to see how Figma embraces these ideas and continues to push the boundaries of what’s possible.
We can’t wait to see what’s in store for 2025!
| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |