

Neuro Building Systems‘ flagship software, NeuroCore, is a Building Management System (BMS) designed to monitor the status and performance of energy usage equipment with IoT network in hotels and residential buildings. The platform is used by a variety of end-users, including maintenance technicians, service contractors, consulting engineers, property managers, and owners.
To expand its client base and meet the needs of both potential and current clients, NeuroCore required a more intuitive and robust user interface. To address these needs, UX Team was hired to reimagine and redesign the platform, recommend new features, and improve overall usability.
Services
User research, Prototyping, Usability testing, UX support

Personalized dashboards
Design role-specific dashboards tailored to address the needs and goals of each persona.
Task-focused data
Present key metrics that are easily accessible, understandable, and actionable for users.
White-label solutions
Customization settings for clients and resellers to incorporate their branding.



Purpose of our research
Studies

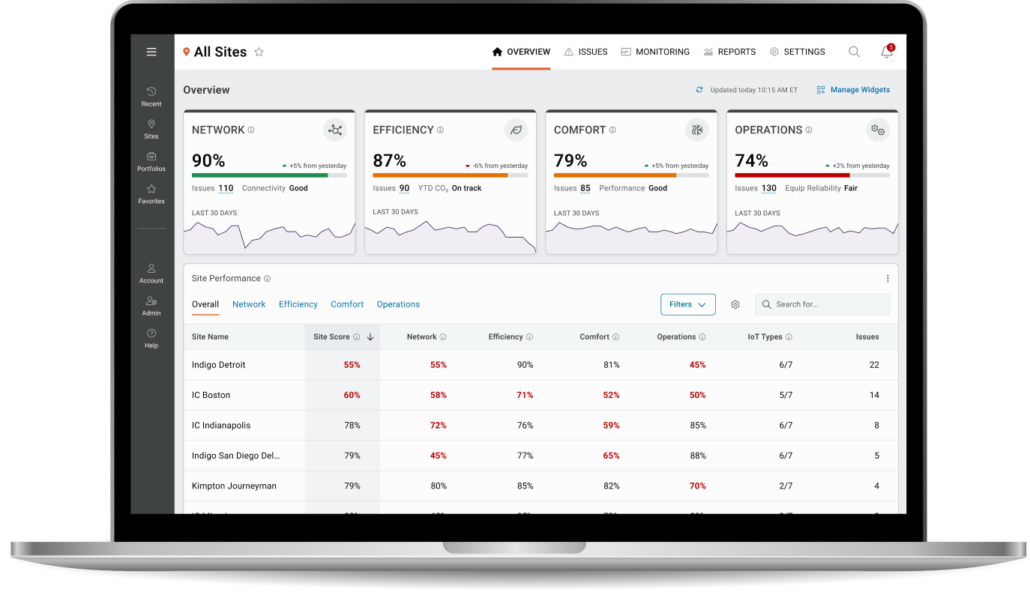
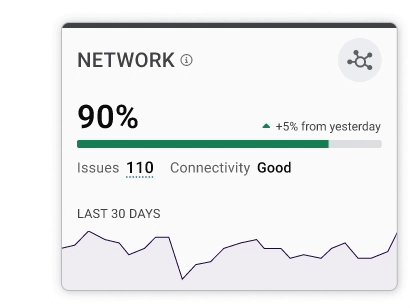
Users need a clear understanding of performance scores to be valuable
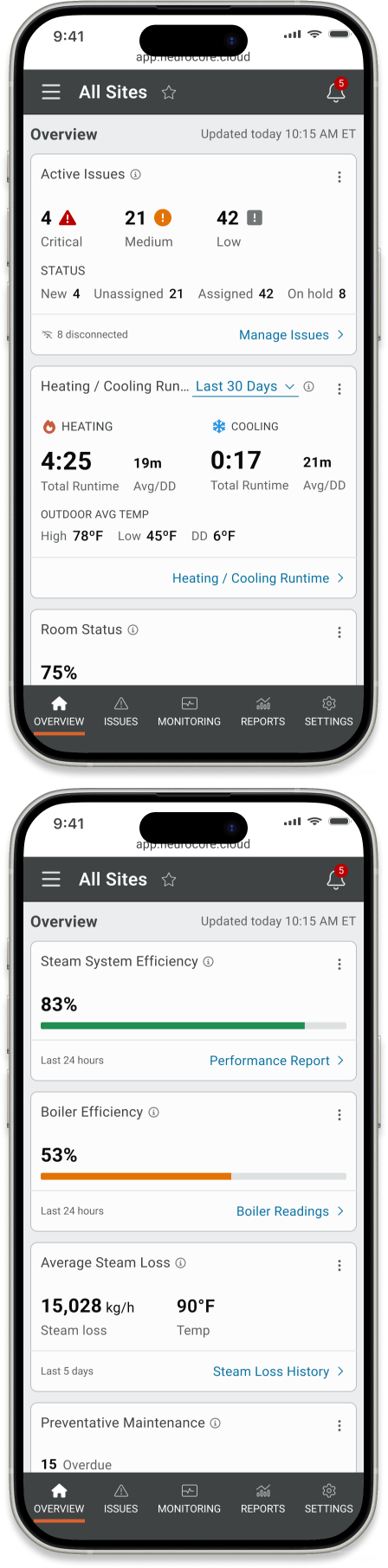
Buildings were assigned a numeric score, such as ‘85,’ to represent their performance, but no further details were provided. Consequently, users didn’t understand its meaning, calculation, and relationship to the building, and may have confused them with NYC energy efficiency grades.
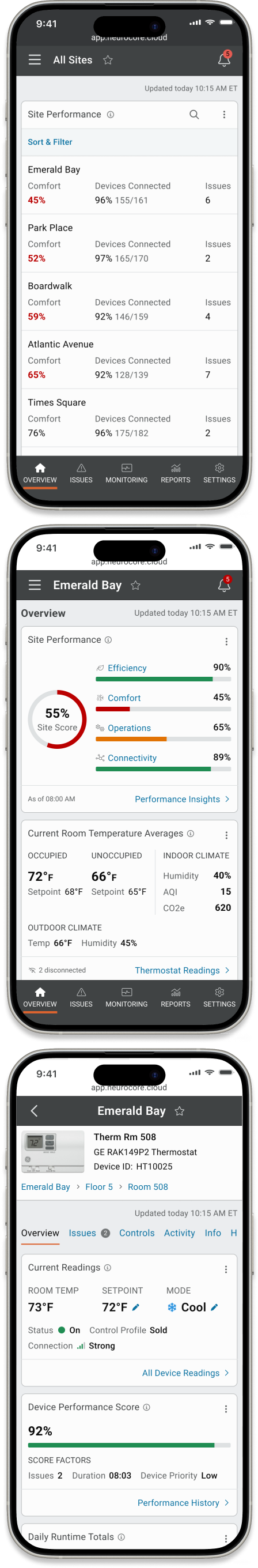
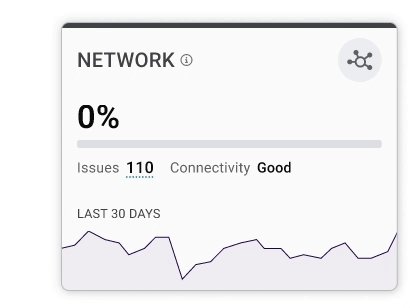
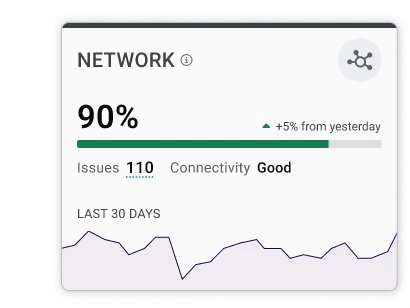
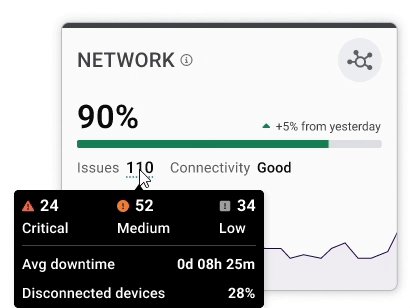
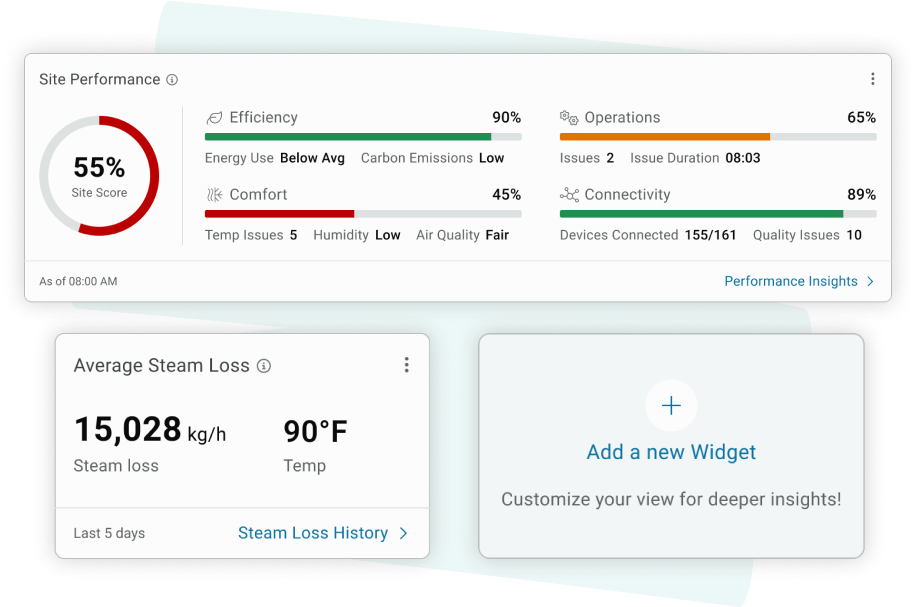
After we divided performance scores into separate cards for Network, Efficiency, Comfort, and Operations, we could incorporate more contextual data to affect the score without overwhelming the user. Additionally, users can quickly identify what needs attention with fine-tuned microdesigns, such as card visual hierarchy, progress chart animations, tooltips, and sparkline charts.


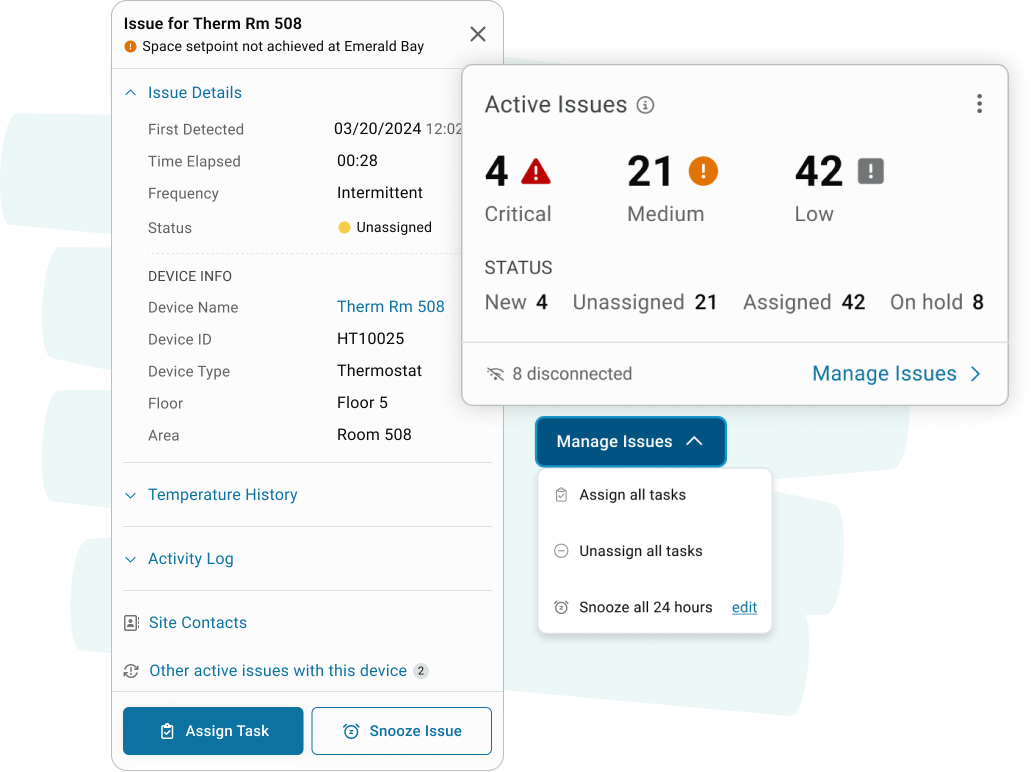
Managing active issues is a priority
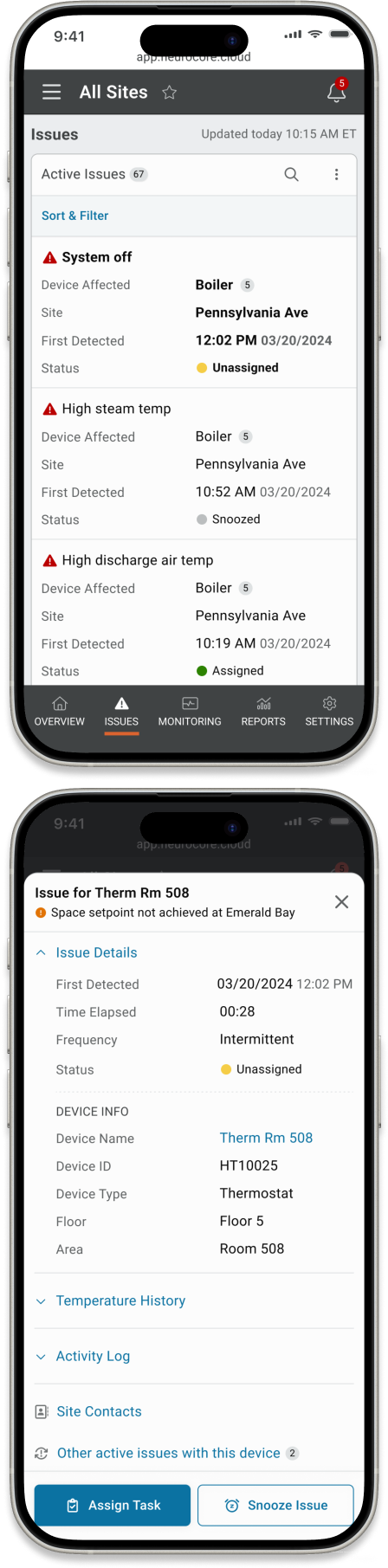
When a building has an active equipment issue, users must navigate a lengthy workflow across multiple screens to locate the issue and the equipment to diagnose the problem.
To remove this pain point, we added dashboard widgets for ‘Active Issues’ and integrated issues with related data in other widgets. As a result, users can easily view, assign, and access equipment information within one or two clicks.
Users have a wide range of data requirements
Stakeholder and user interviews revealed that users need varying data based on their roles. For example, service contractors require data to diagnose equipment problems, while hotel managers need insights to ensure guest comfort and overall site performance.
To accommodate the wide variety of unique data needs, each widget is now customizable via ‘Widget Settings,’ allowing users to personalize their dashboard by adding or removing widgets. This approach ensures users can tailor data views to their responsibilities, enhancing usability and efficiency.

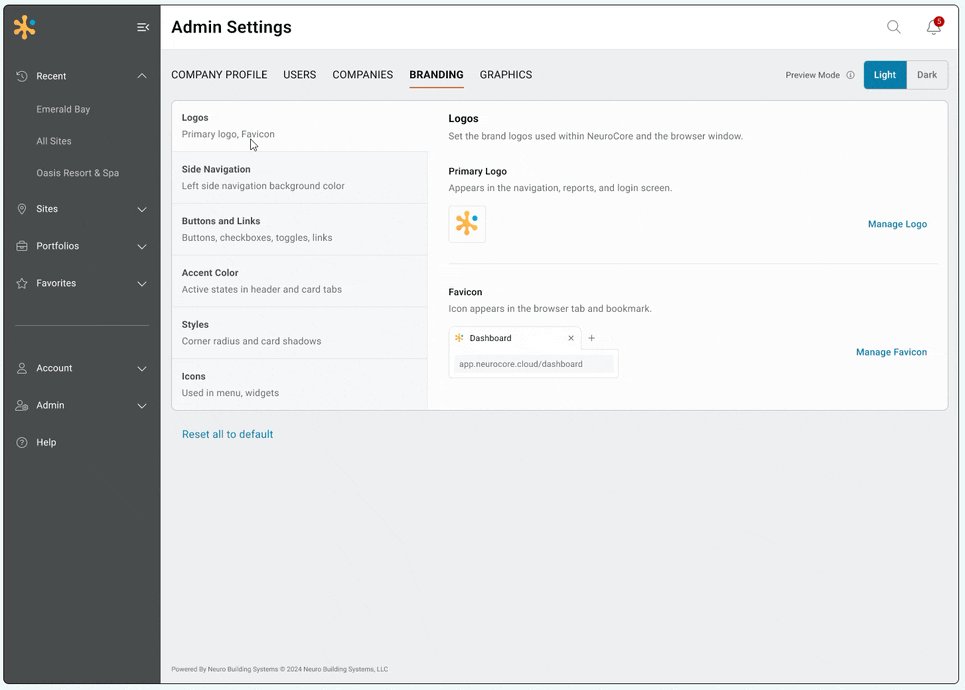
Across multiple project scopes, our prototypes were used to gather stakeholder feedback, conduct usability testing, and even serve as a sales tool in potential client meetings.
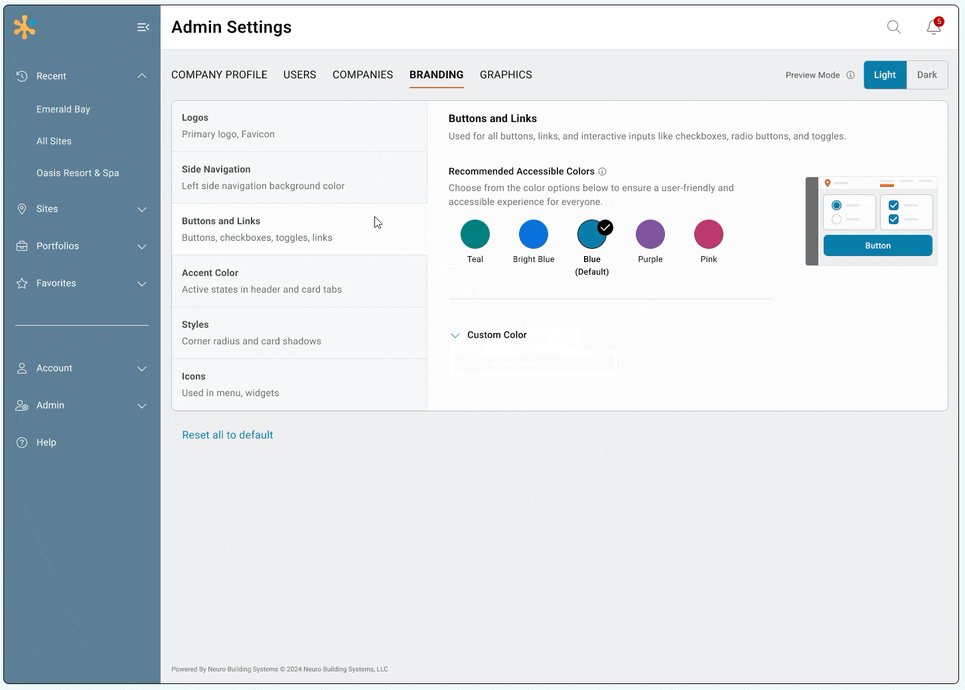
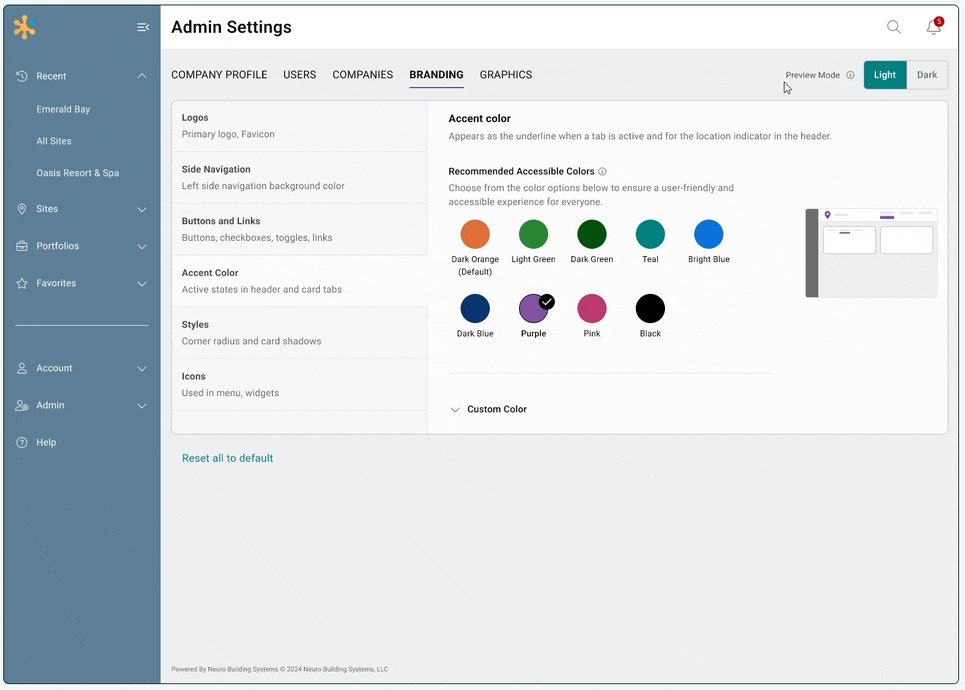
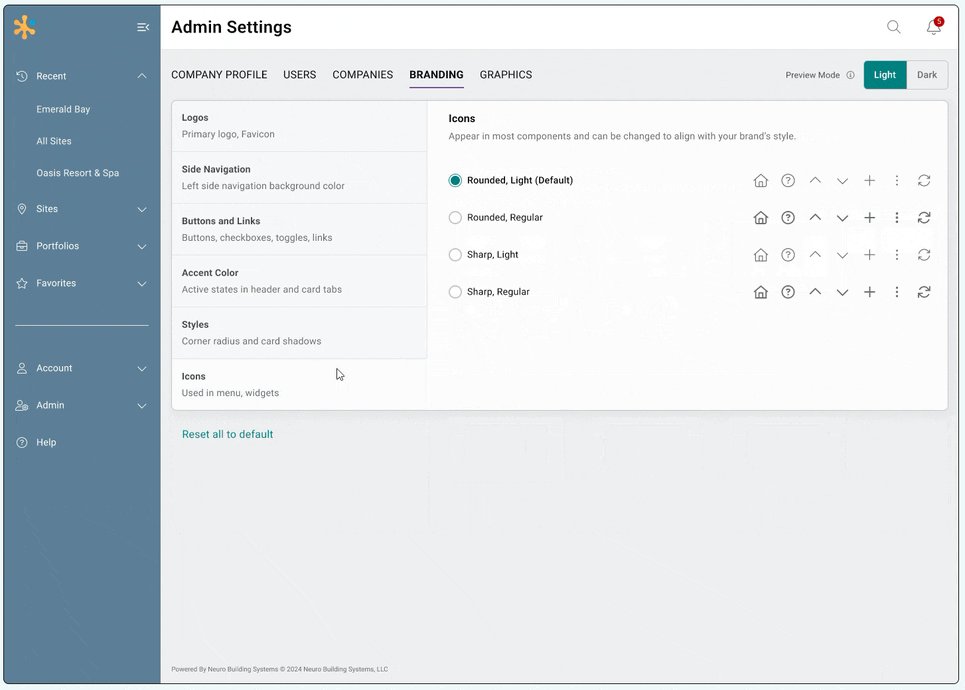
One prototype showcased to potential clients featured a new white-labeling option, allowing users to customize the interface to match their branding by adjusting settings for colors, fonts, icons, borders, and shadows. Prototyping this feature was crucial for providing a realistic preview of how the interface responds to customization and proved highly effective, as Neuro gained a new client as a result!

Through a user-centered approach, we successfully addressed NeuroCore’s challenges by designing a more intuitive and robust platform tailored to the diverse needs of its users. We enhanced the platform’s usability and competitive positioning by implementing role-specific dashboards, improving data clarity, and introducing customizable white-labeling features.
This project highlights the value of understanding user needs and leveraging design to create impactful, user-focused solutions. NeuroCore is now better positioned to serve its current clients, attract new ones, and become a leader in building management systems.

Contact us for help with your enterprise software design.

| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |