
Alternative investment and social network platform for financial professionals and investors
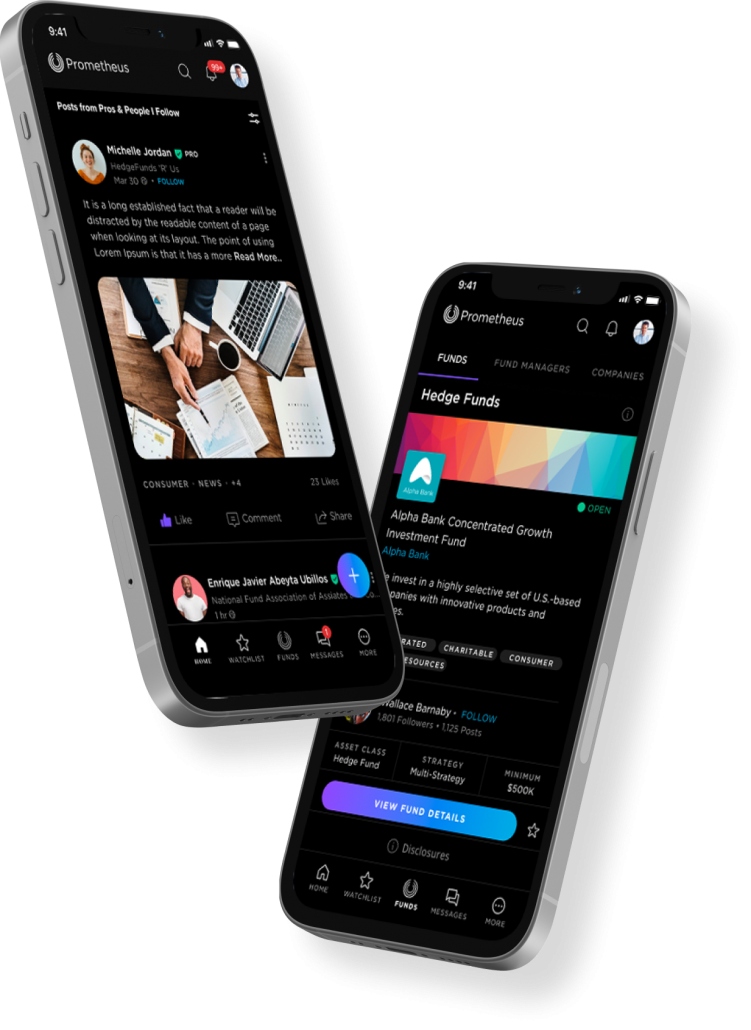
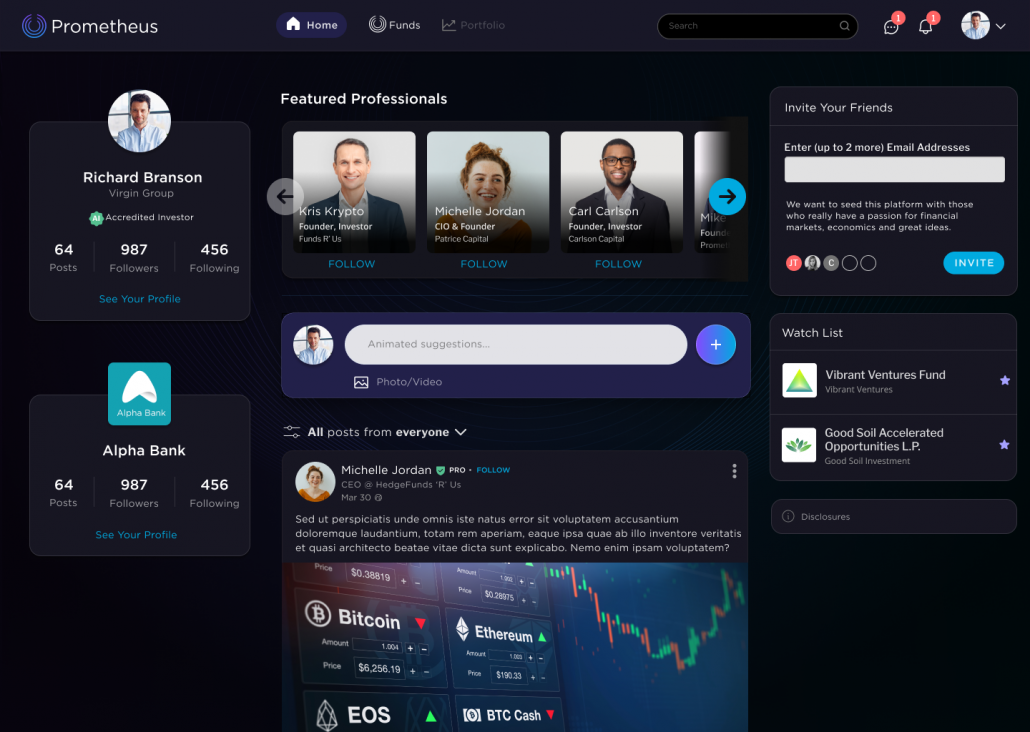
When we first met with the folks at Prometheus Alts, they already had a working product that they piloted with friends and colleagues. They contacted UX Team for help making their mobile app more usable and to translate it to a web app for desktop as well.
We started with a heuristic analysis where we compared their design to UX best practices and made quick recommendations for improvement. Then, we observed people using the app, surveyed and interviewed users, and did a competitive analysis of the space.

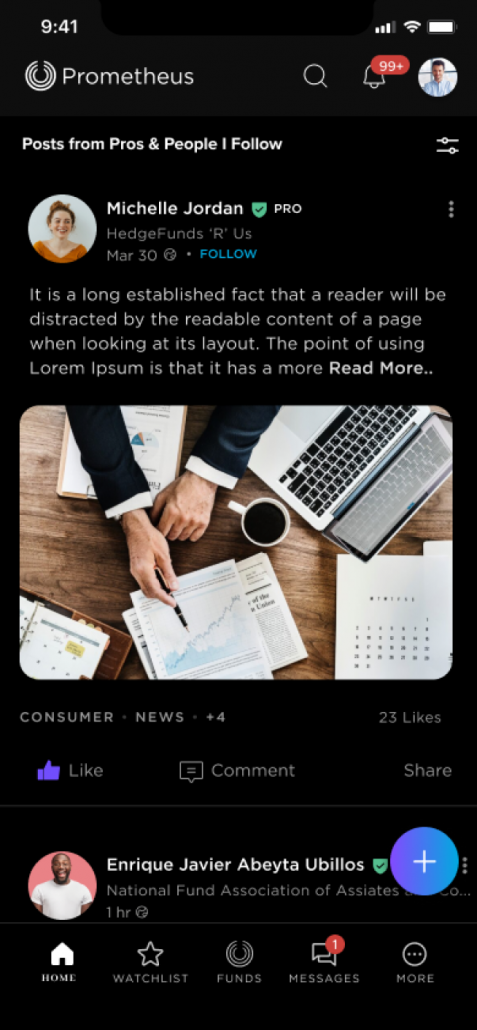
Based on best practices, find ways to improve the overall user experience of the mobile app.
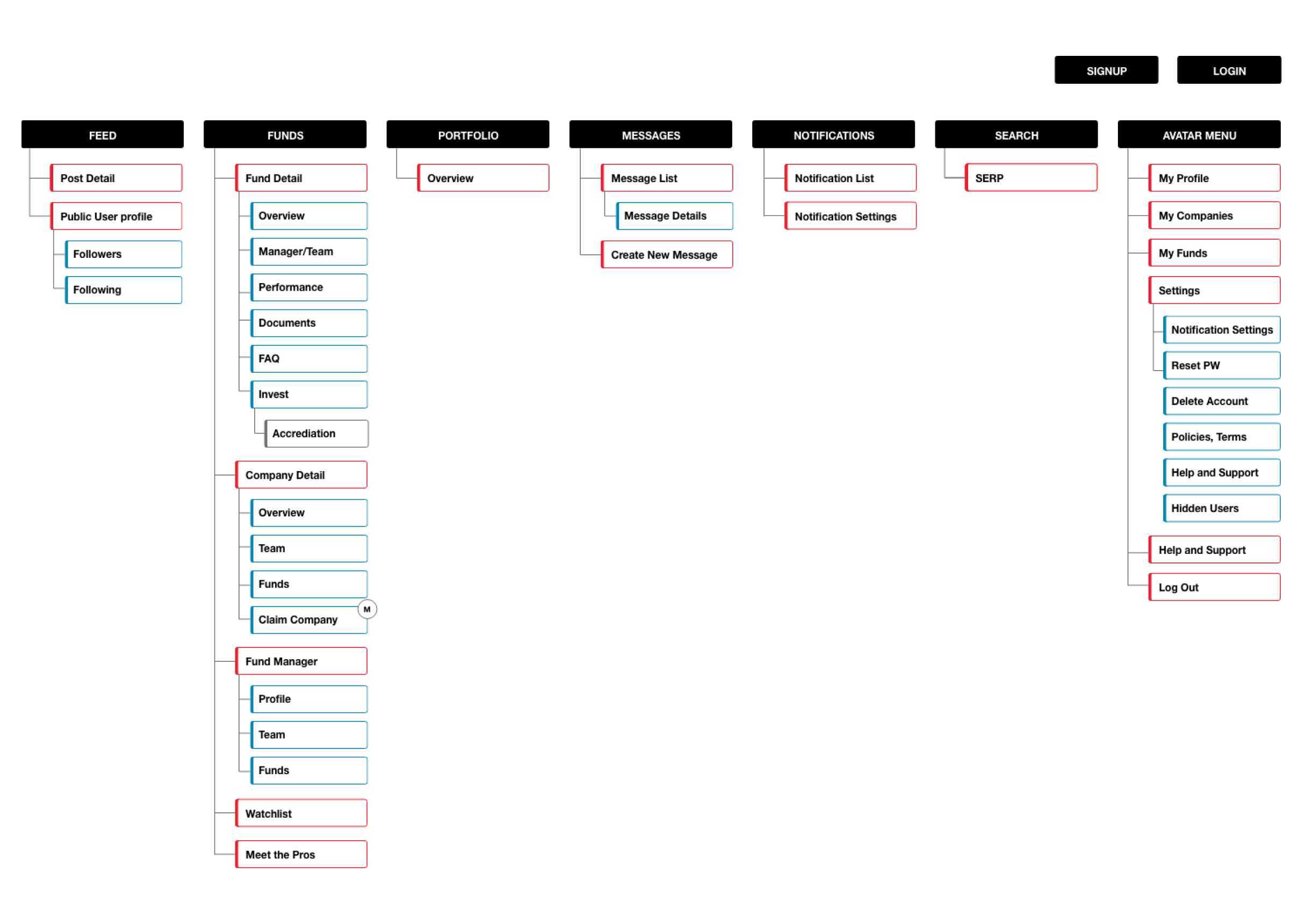
A “best stab” at the navigation structure can work sometimes, but that best stab doesn’t usually match what a user would expect.
Industry terminology is great for professionals, but since Prometheus Alts is partially geared toward amateurs, it’s important to use language they understand.




Given an aggressive timeline, we had to prioritize our research. We sought to gain a deep understanding of:
In order to master these research topics, UX Team will conducted the following studies:

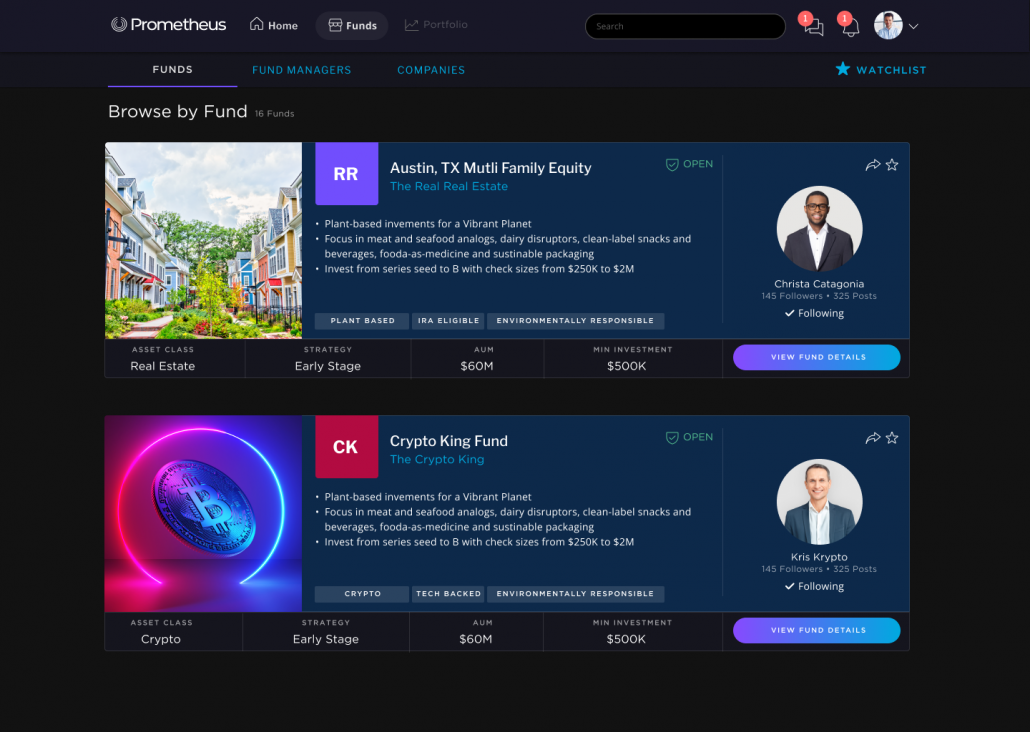
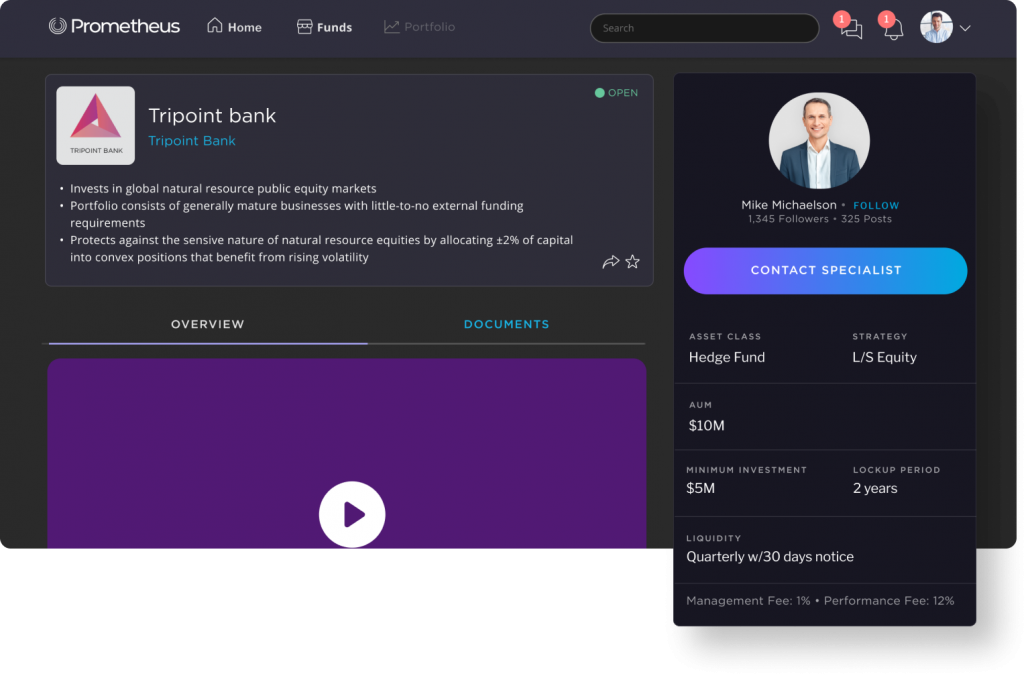
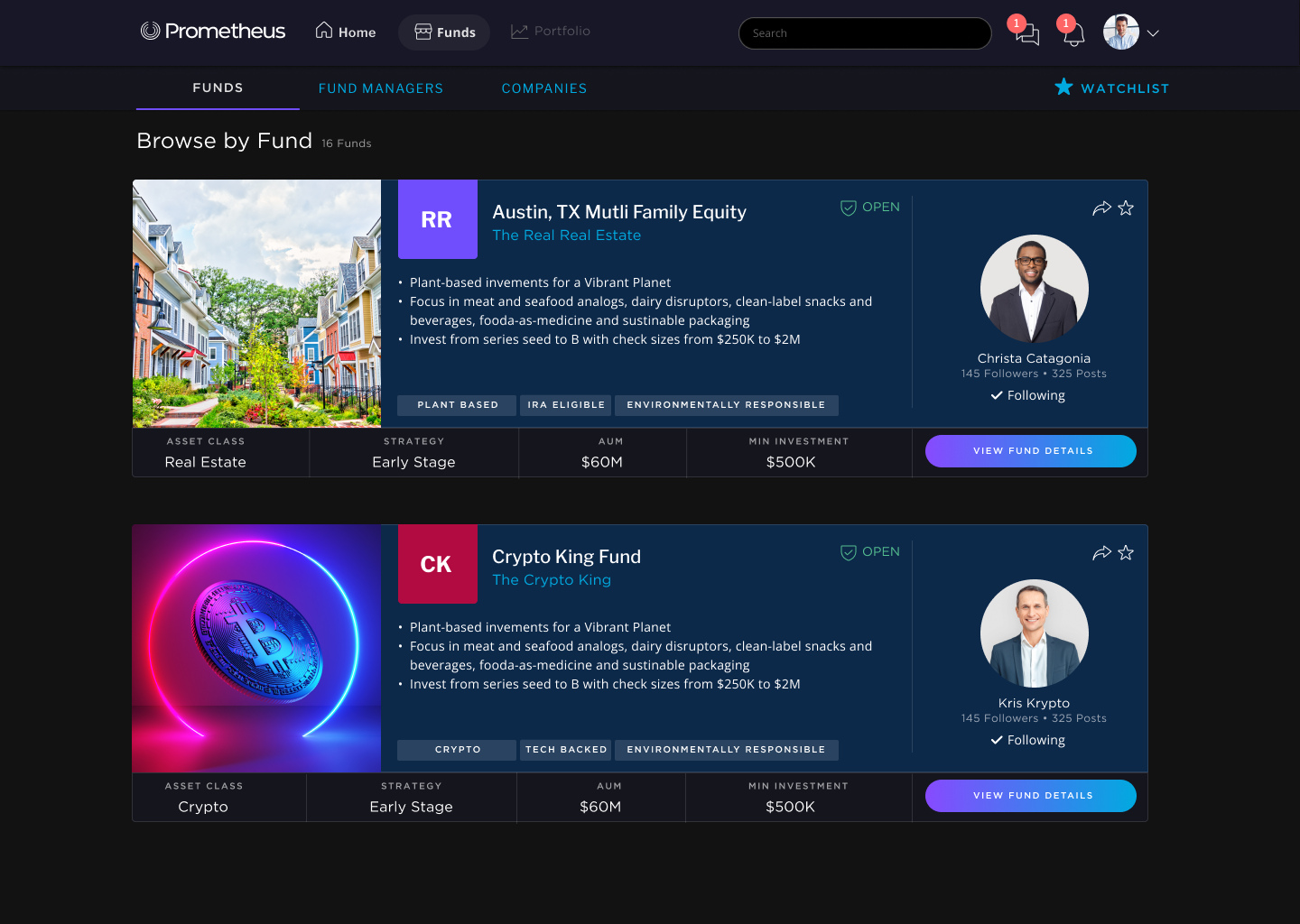
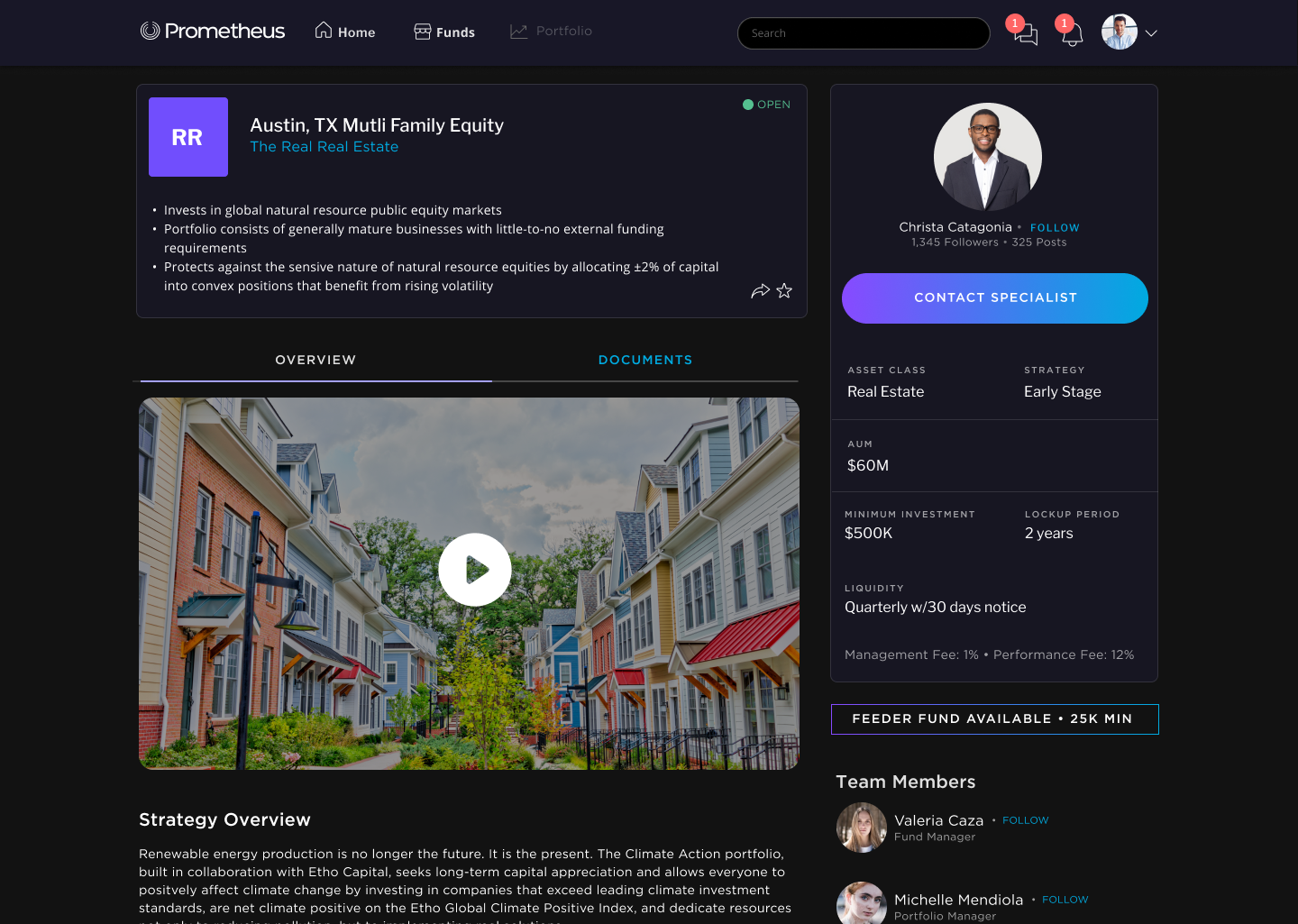
The new design features the fund manager prominently on the fund profile page.



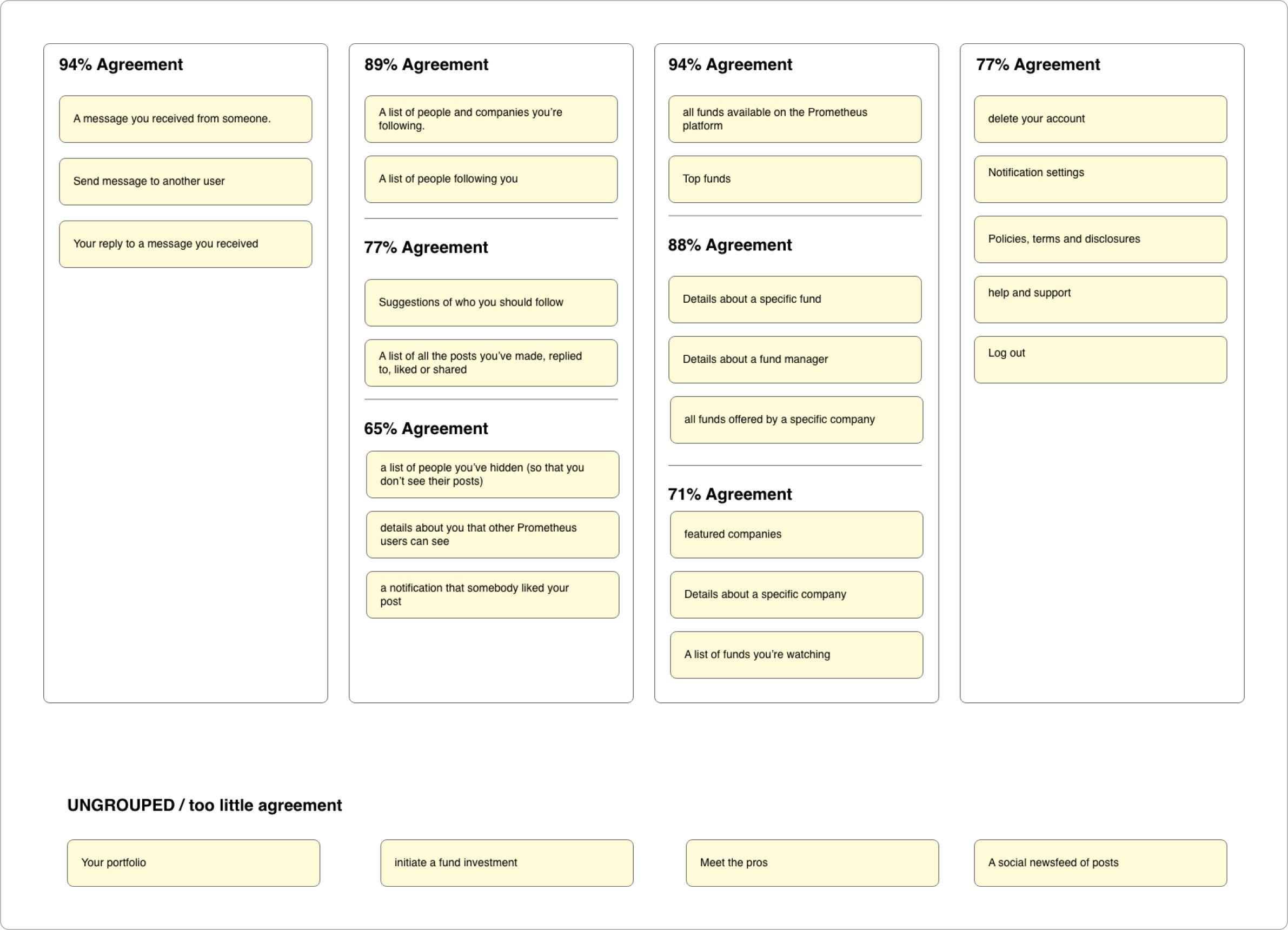
UX Team conducted a card sort study to inform the structure of the site. Topics grouped with a high level of agreement became the top-level navigation.




UX Team worked with Prometheus developers to implement the solution. We worked hand-and-hand with them via Slack, answering questions, providing additional assets and performing UX remediation and review on developed screens and flows. After launch, UX Team handed off the design system and screen designs to Prometheus’ new internal design team.

Urner Barry’s COMTELL software is considered the Bloomberg Terminal for the food Read More

Internal Sales Analytics App

Voice Request For Quote Capture System
| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |