
Supplemental Health Care provides staffing services that connect healthcare professionals with opportunities to fulfill their life purpose.


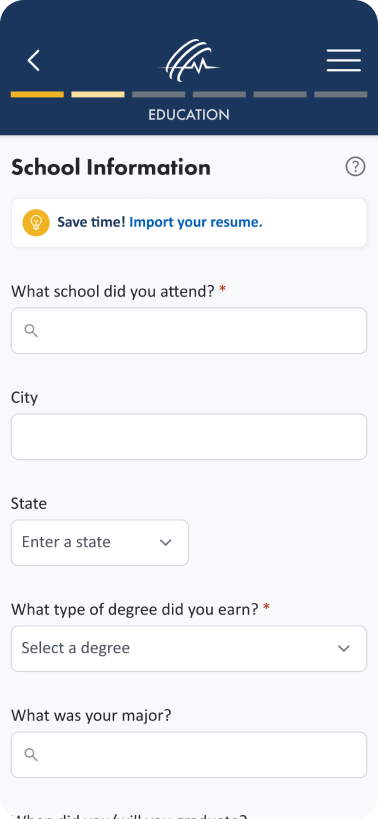
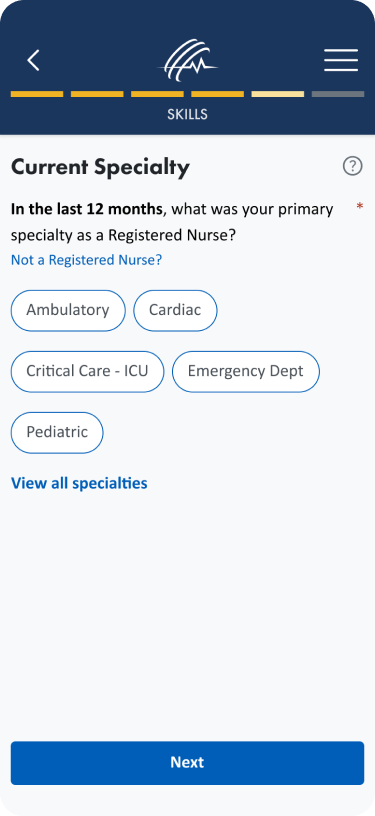
Supplemental Health Care (SHC) was experiencing several challenges with its job application system — a vital part of its staffing business. Users struggled to complete the confusing and lengthy application, impacting the pool of talent that SHC could offer its healthcare clients.
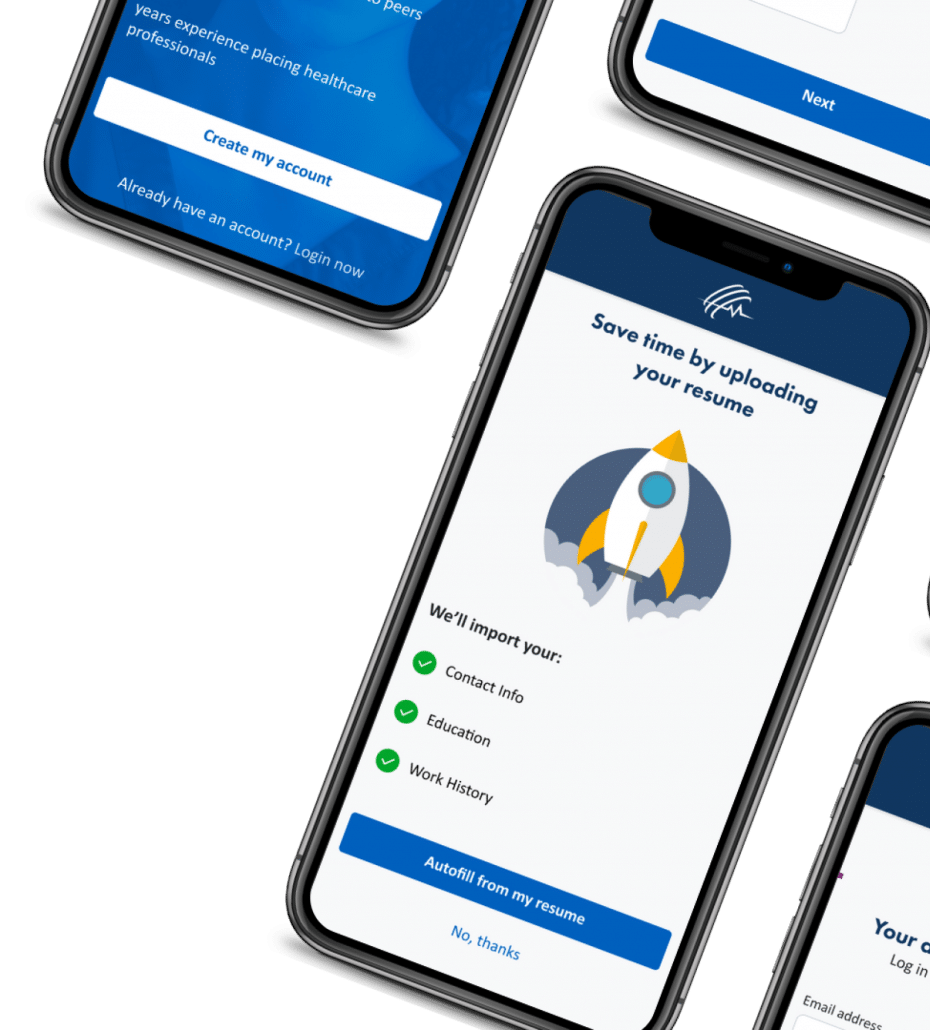
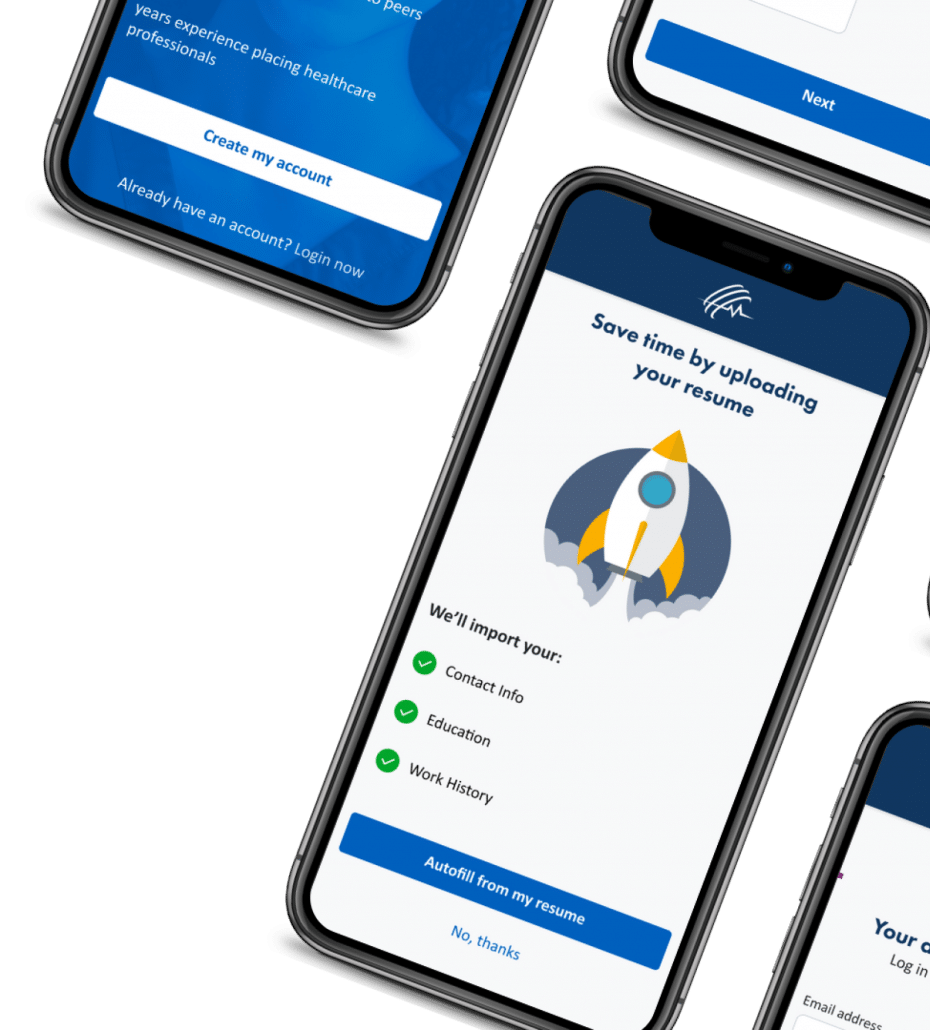
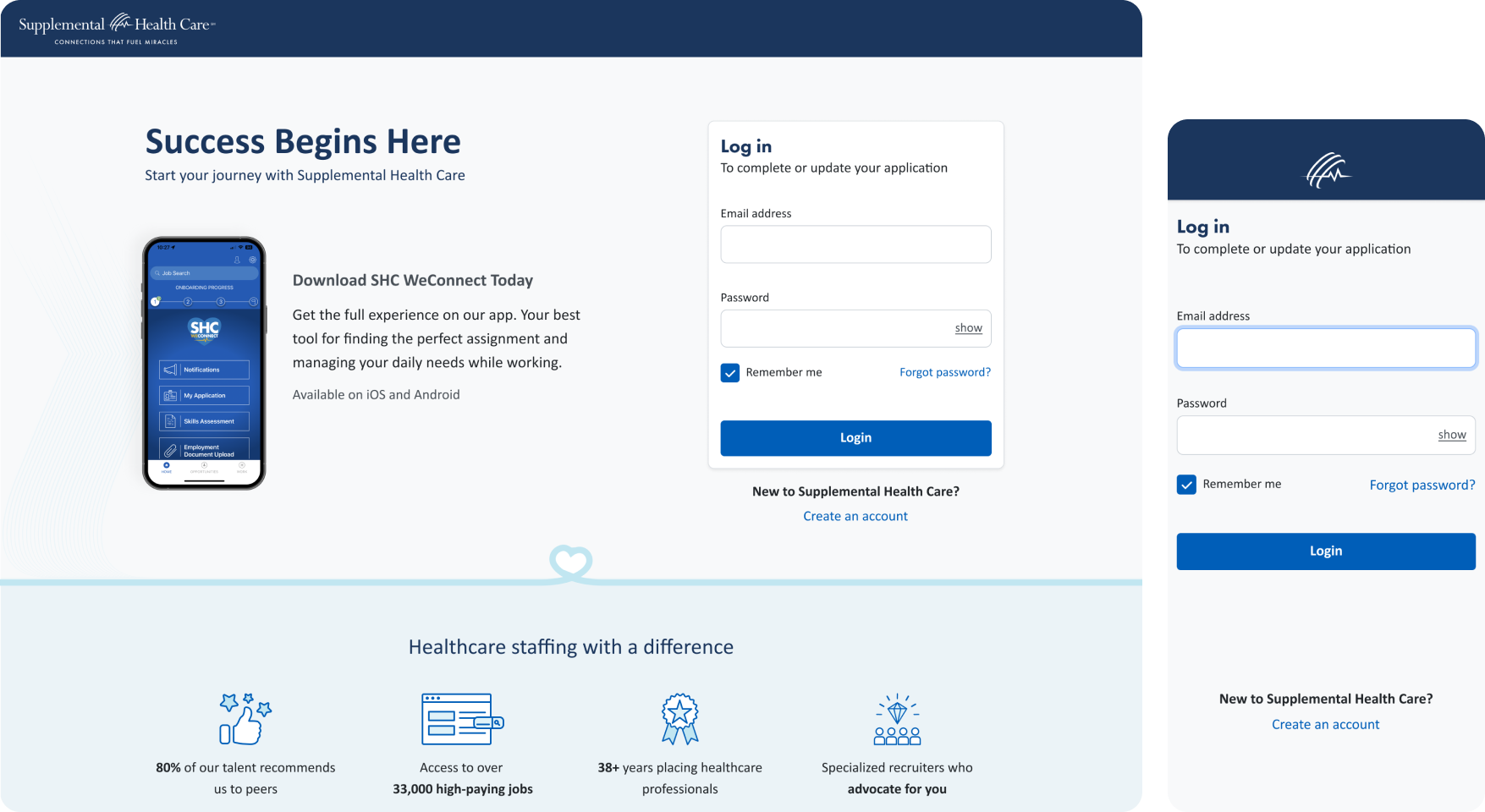
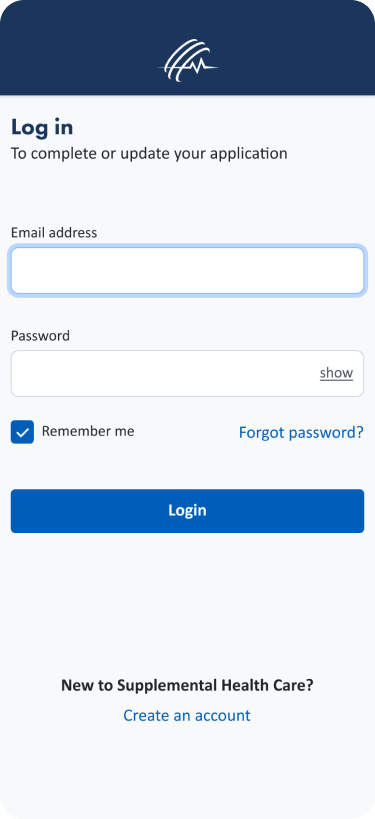
UX Team was hired to reimagine the entire SHC job application User Experience from the ground up to dramatically reduce the time to complete the job application while increasing the quality of data provided by applicants.
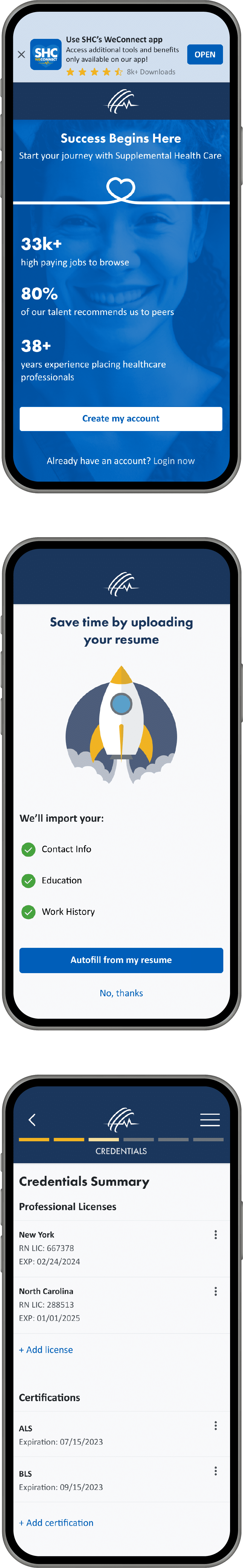
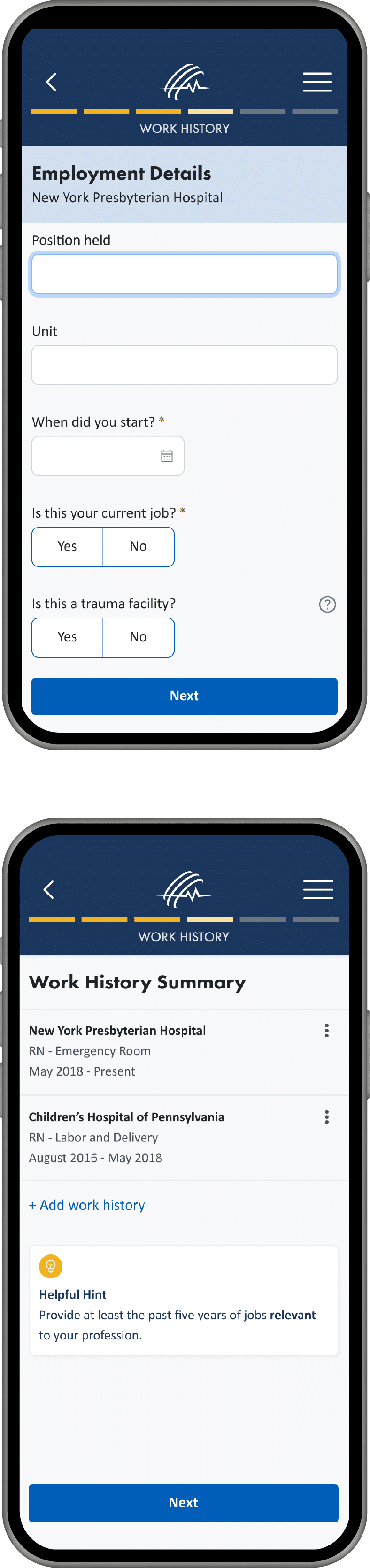
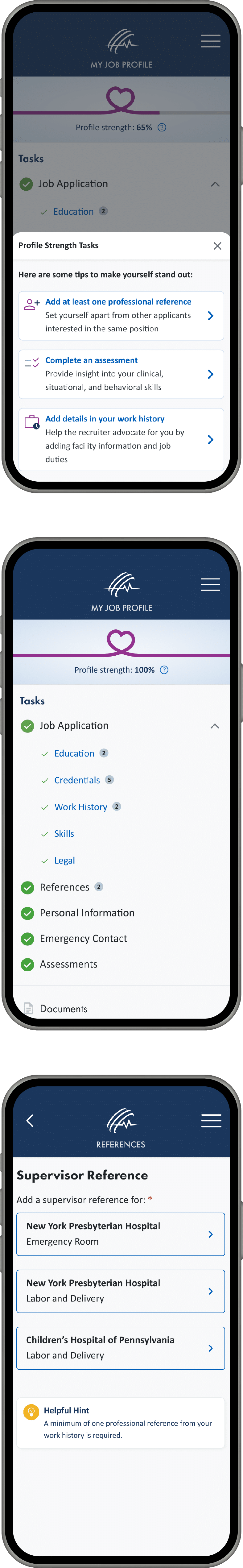
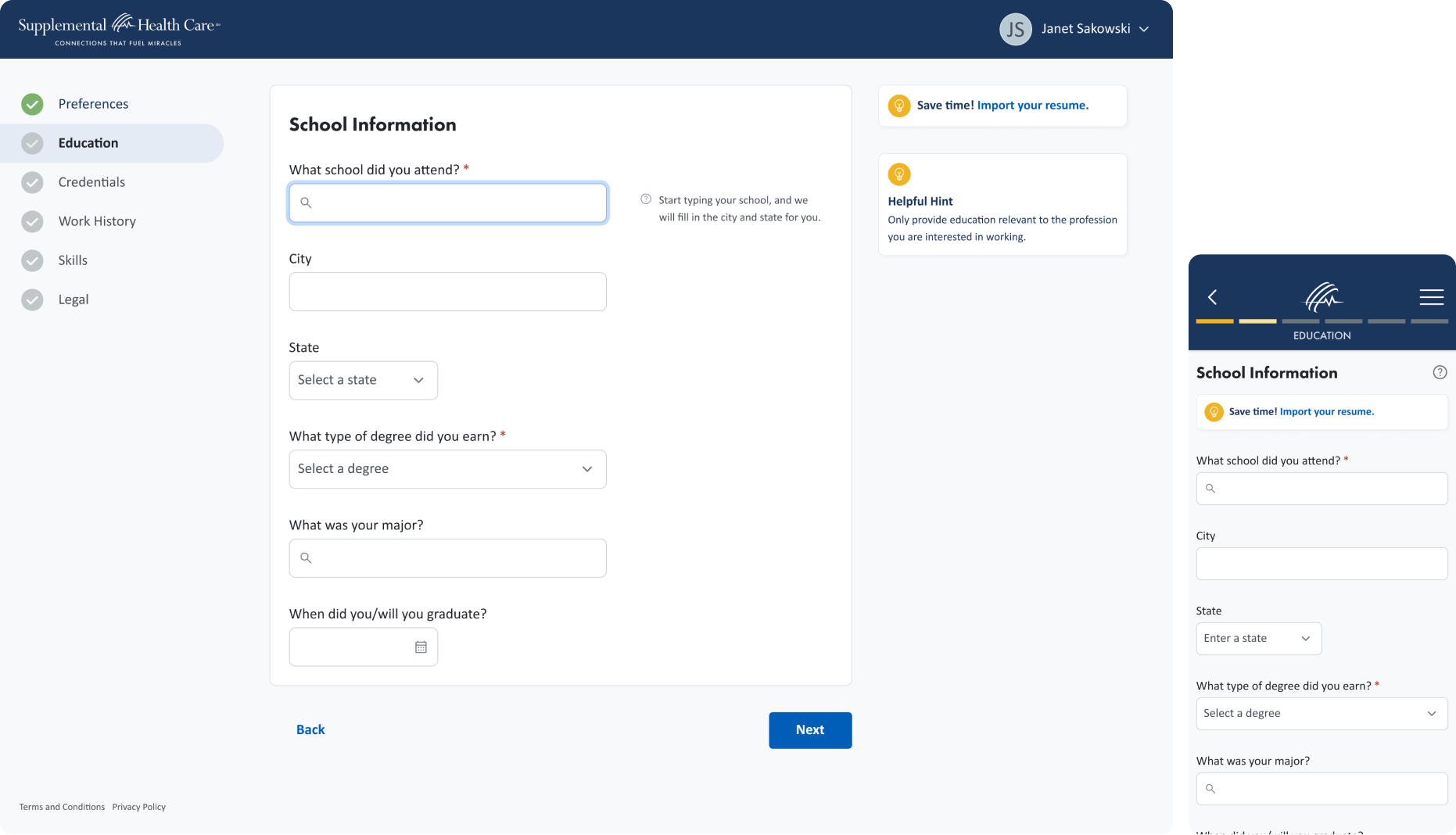
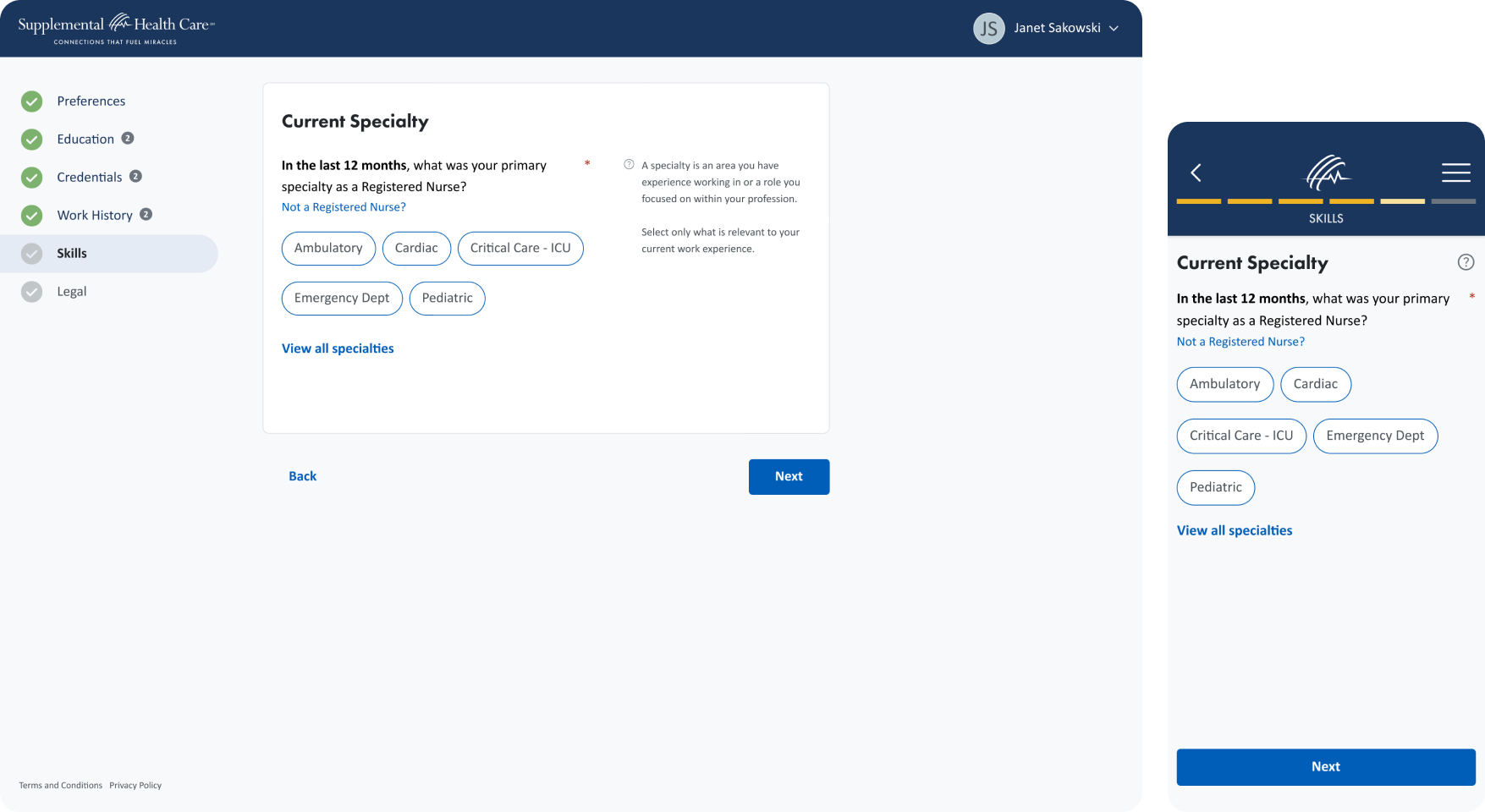
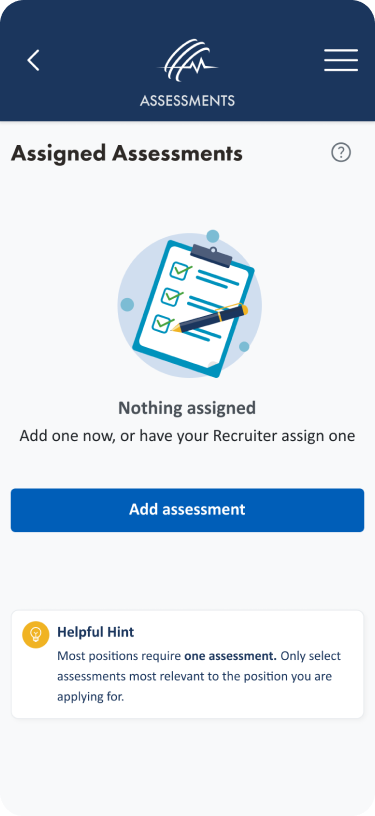
Boost completion rates by adding progress indicators and simplifying tasks. Offer guidance and reduce unnecessary steps, focusing users on essential actions.
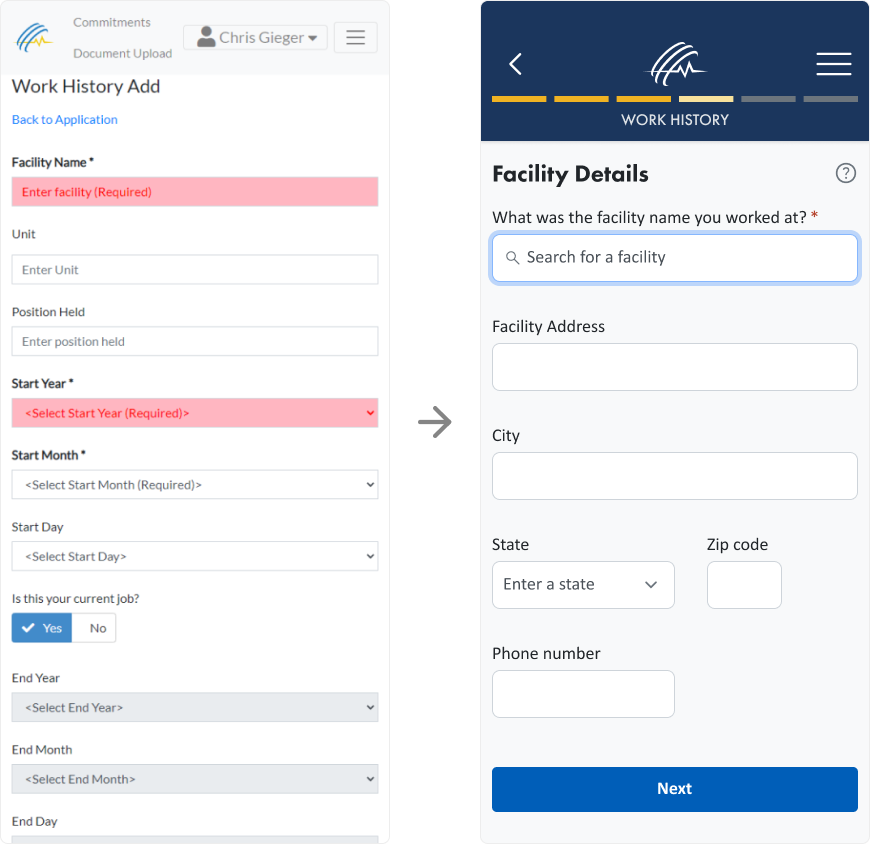
Simplify the app through clear navigation and concise instructions. Maintain consistency and prioritize user-friendly features to enhance usability.
Minimize user workload by anticipating user needs, reducing manual inputs, and providing context-aware functionalities for a smoother experience.




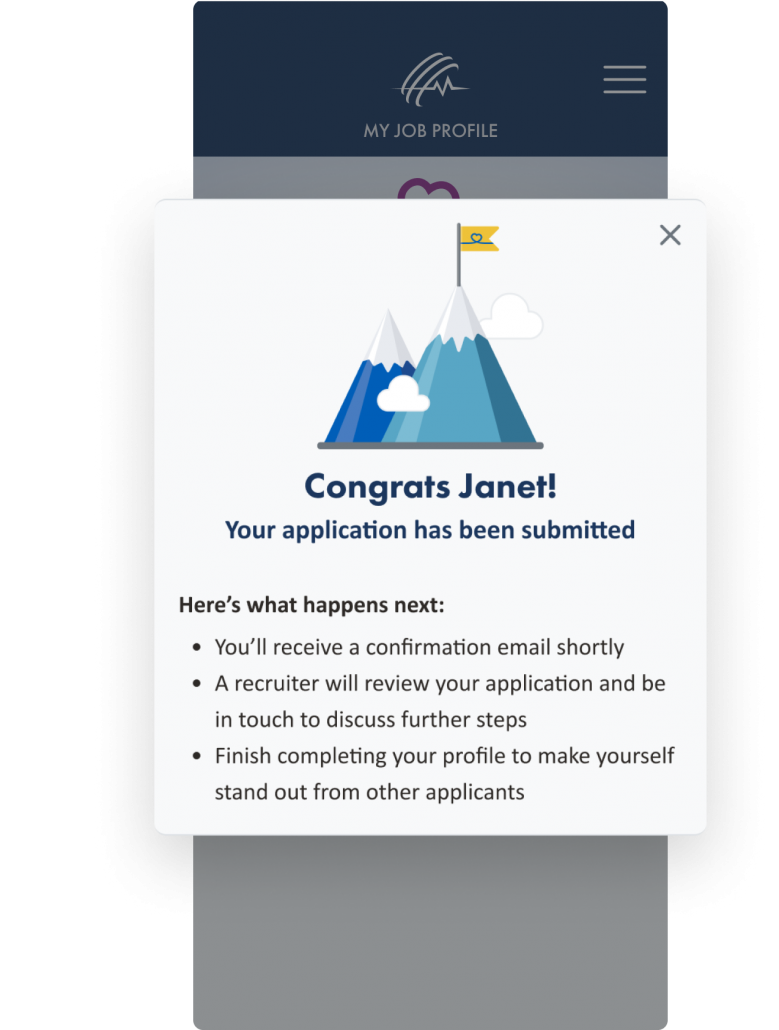
After finishing the application, users had no indication they were done, so we designed a new completion screen congratulating them and telling them what happens next.



Since creating an easier navigation system was a top priority, we performed a card sort study to help us learn how users would logically group topics. The results depicted in a similarity grid helped drive our design decisions based on evidence rather than opinions.
Understanding how real users interact with a design from start to finish is essential to identify any issues before going into development. We monitored and recorded participants creating an account, completing the job application, and completing the post-job application tasks needed to achieve 100% profile strength. Their responses helped validate our design and provided valuable feedback we needed to make a few refinements.








When one tool doesn’t provide value, find another
Utilizing FullStory to gather quantitative and qualitative data was immensely helpful as a substitute for Google Analytics. We uncovered many pain points we may not have discovered otherwise.
Involve real users when designing a user experience
Seems obvious, but too often, we see designs that are developed without ever involving the actual end-users in the design process. After all, we are not designing the experience for ourselves, we are designing it for the users.

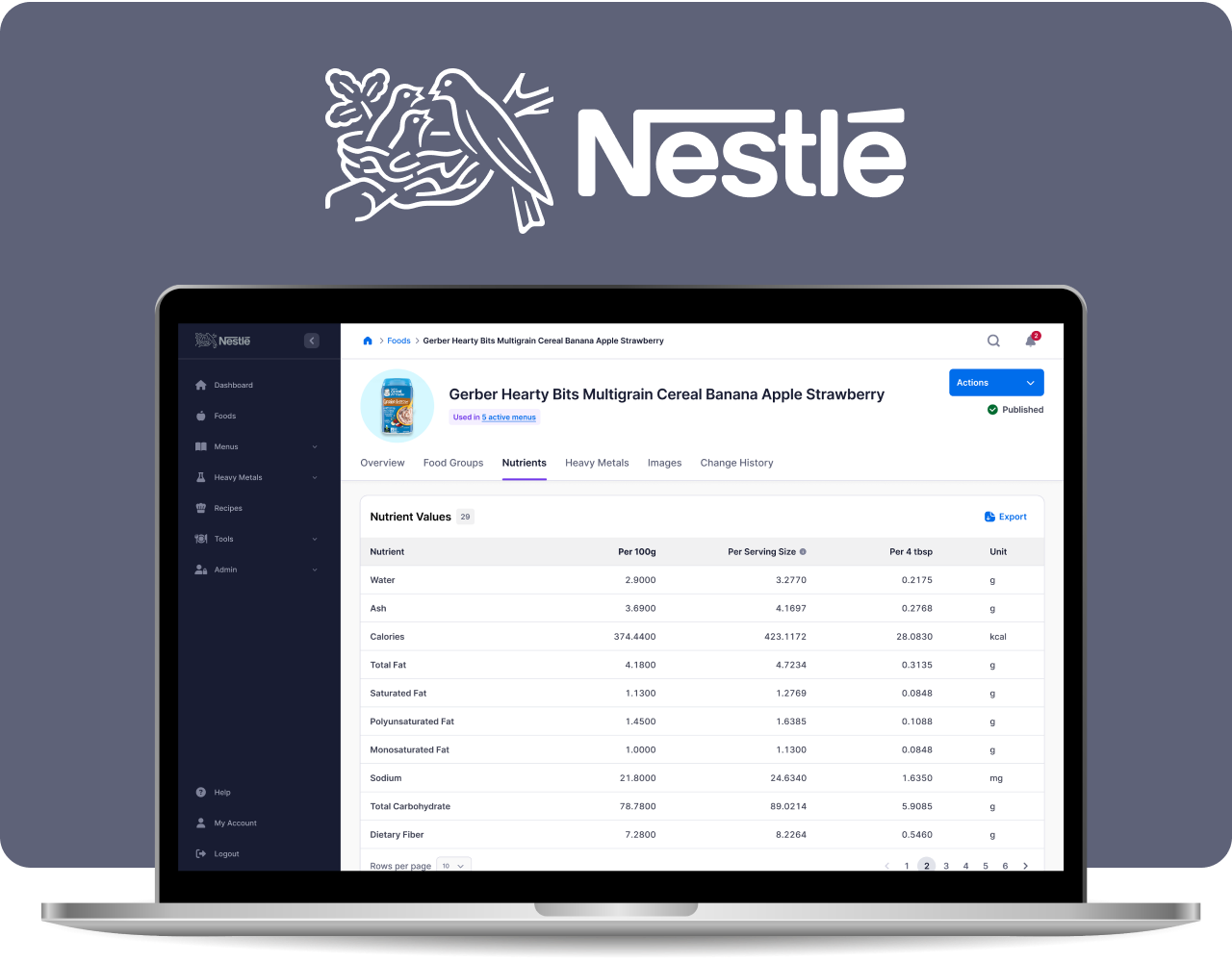
Centralized nutrition data management system with API

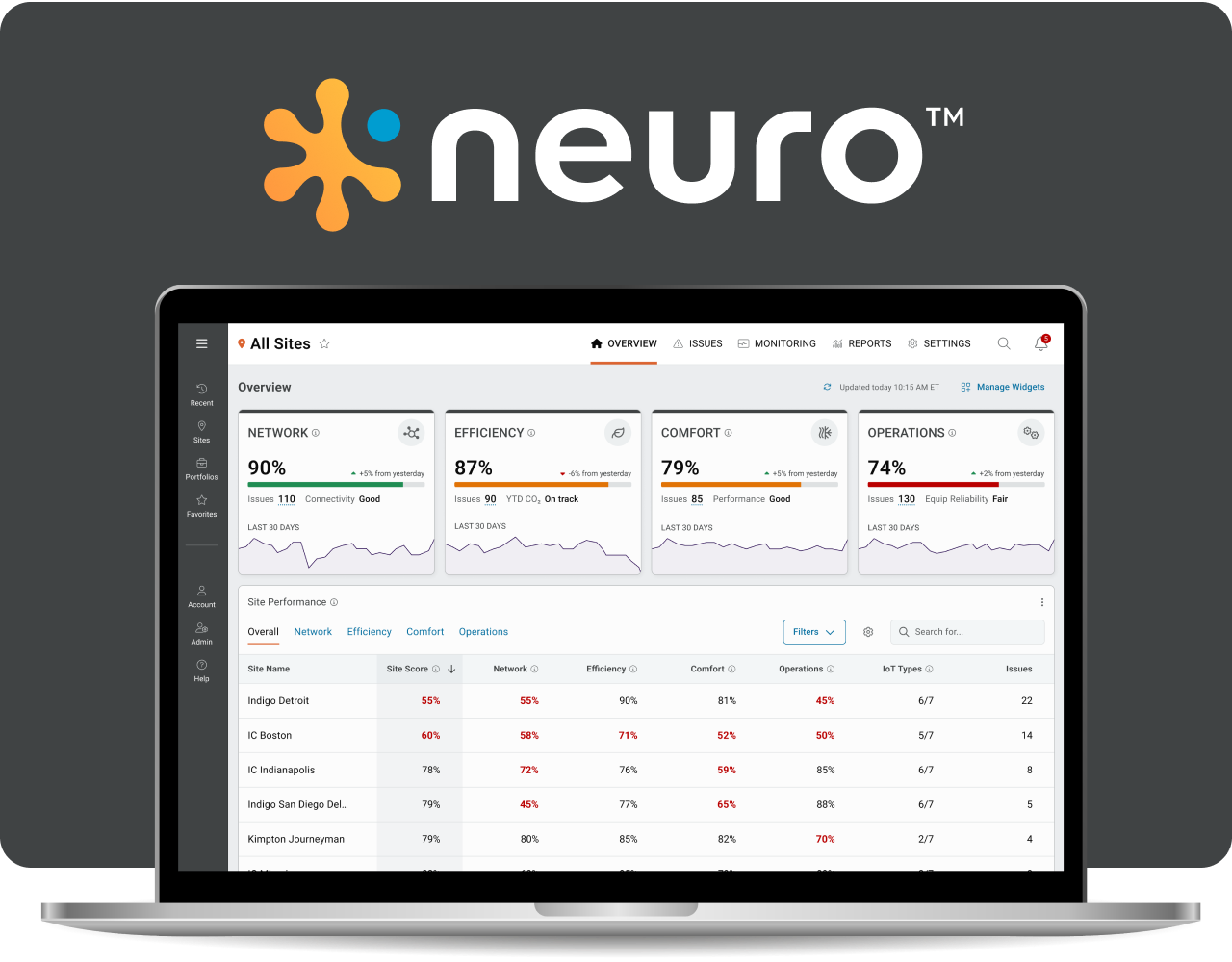
Building Management System (BMS) with IoT integration

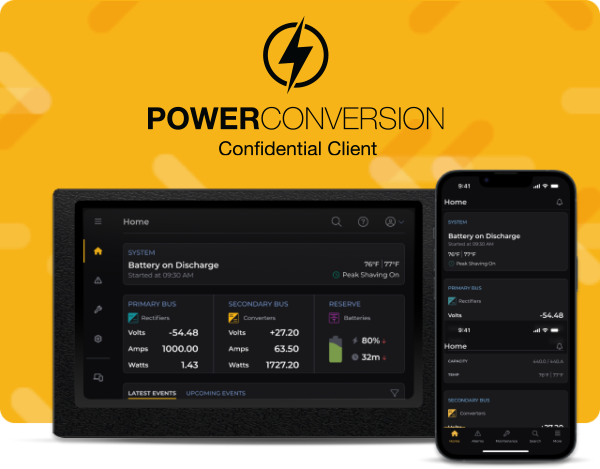
Power system front panel controller, web interface, and mobile app for a ...
| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |