

When working in a fast-paced environment, where UX designers and developers collaborate to bring digital products to life, the handoff process is a key milestone. However, this doesn’t mark the end of a UX designer’s work. In fact, during development, UX refinements are critical to ensure the final product meets the expectations set during the design phase.
These are some of the reasons we’ve encountered that have proven why UX refinements are essential during development.


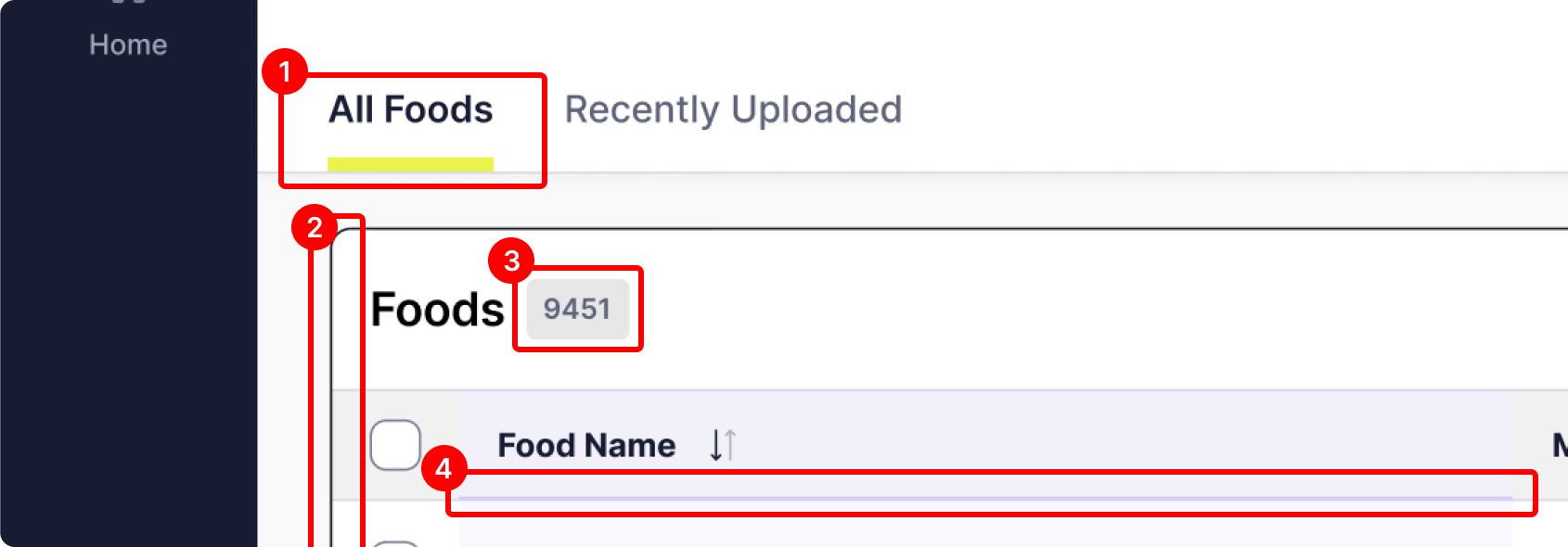
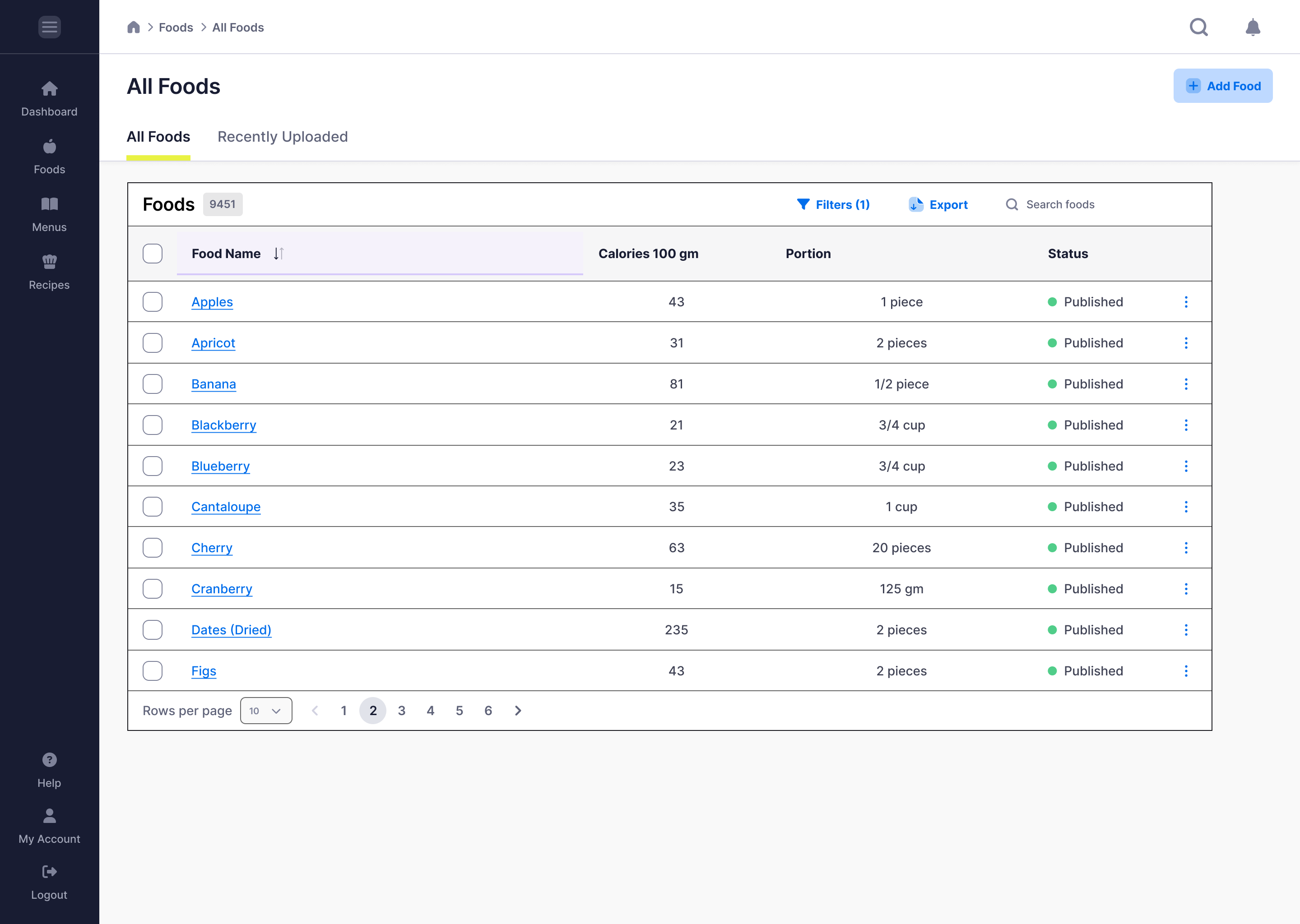
As designers, we try to always hand off pixel-perfect mockups with detailed user flows and interactions. However, during the development phase, compromises can occur due to technical limitations, limited time, or misinterpretation of the design vision. These discrepancies, though may seem small, can quickly add up and impact the overall user experience.
During UX refinements, designers review and test different builds of the developed product before they are released to ensure the original design is accurately implemented. Whether it’s spacing, alignment, or interaction feedback, small tweaks are necessary to bring the final product in line with the envisioned experience.
Design and development are distinct disciplines with different mindsets and approaches. Even when a well-documented design is handed off, developers may prioritize functionality over usability, aesthetics or user flows. This means developers sometimes may sacrifice design details to meet a time goal.
UX refinements bridge the gap by allowing designers to assess how the product feels and behaves in the real environment, ensuring that usability isn’t compromised by the code.
Designers often create visually rich interfaces to elevate the user experience. However, during development, certain designs might negatively impact performance. For example, high-resolution images or animations could lead to slower load times, especially on mobile devices. This is also a good example of how the user experience is about much more than just the UI.
UX refinements ensure that the product not only looks good but also performs efficiently. This might involve simplifying certain design elements or altering interactions to get the right balance between aesthetics and performance.
Accessibility considerations can sometimes be overlooked during development, especially when deadlines are tight. Issues like poor color contrast, missing alt text, or inaccessible navigation can be left off during the development process, leading to a less inclusive experience for users with disabilities.
UX refinements offer an opportunity to revisit these details, ensuring that the product is accessible to all users. This includes adjusting visual elements for better.
Once users interact with the developed product, their feedback can highlight areas that may need improvement. UX refinements allow designers to incorporate user insights, ensuring the product evolves based on real-world usage that users might not have thought of during the user interviews.
This feedback loop is essential for continuous improvement and can help identify pain points that weren’t evident during the design phase.
Sometimes the product behaves differently across platforms (e.g., iOS vs. Android, or desktop vs. mobile). Developers might optimize functionality for one platform, which could result in inconsistencies on another.
Post-development refinement ensures that the user experience remains consistent on all the platforms, providing users with a seamless and cohesive experience.
During the design phase, focusing on ideal user journeys is common. However, new use cases and user behaviors can emerge once the product is live. These could be users interacting in ways not predicted during design or technical glitches due to various devices and browsers.
UX refinements give designers a chance to adapt and optimize for these new cases, ensuring the product performs well in real-world scenarios.
UX design is a continuous process that doesn’t end with the development handoff. Constant refinements are crucial to maintaining the design integrity, ensuring usability, and adapting to real-world usage. By collaborating closely with developers during individual builds, UX designers can help deliver a product that not only functions properly but also delivers the best possible user experience.
| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |