Developer Handoff
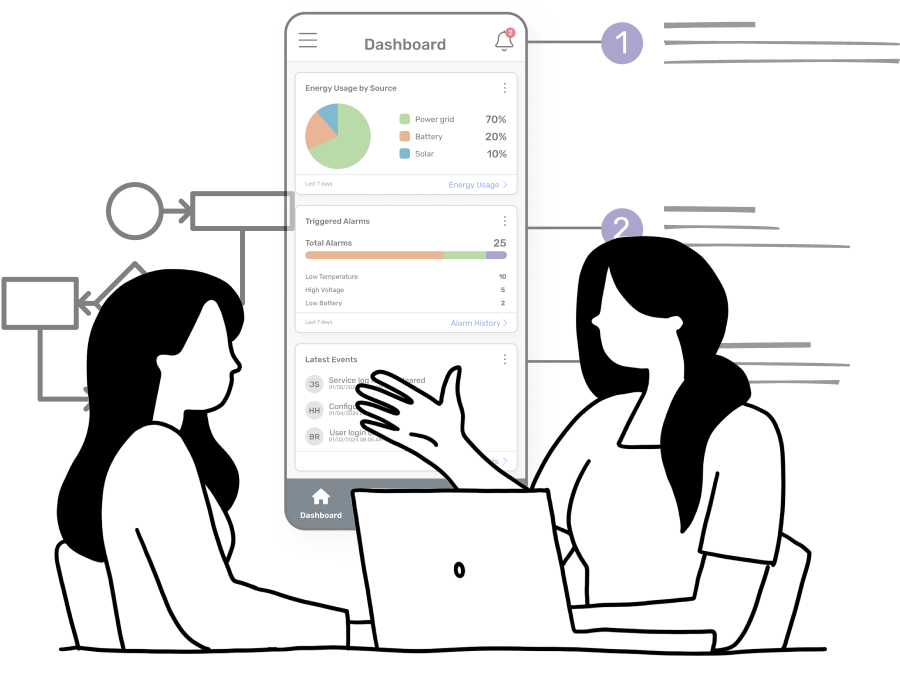
When starting development, one of the biggest challenges is communicating how the design is intended to function. That’s no problem for us. During developer handoff, we pair with developers and provide HTML/CSS assets, answer questions, and review screens as they are developed.
- Faster development cycles
- Improved design implementation
- Minimize errors and unnecessary revisions


Our handoff process is effortless, so developers can focus on building, not guessing.
What's included in developer handoff
Our handoff process ensures a seamless transition from design to development, equipping your team with all the tools, resources, and guidance needed to bring the design to life.
A lightweight requirements document that provides business and technical teams with summary-level descriptions of how we expect product features to function based on a user’s interaction with the product.
We organize finalized designs in Figma, with prototypes demonstrating the look and feel, variable user flows, and interaction. We provide developers with annotations to help alleviate questions that may arise during development.
The source for design specs, components, usage guidelines, and documentation defining styles, specs, and functionality for all reusable elements we include in a design.
A designer provides support to answer questions about intended interactions or functionality and brainstorm how to handle unanticipated complexities or requirements.
As developers build screens, a UX designer will review screens to ensure the experience is as intended.
UX Team reviews your application to ensure it is as accessible as possible.
66% of developers believe design documentation needs to be improved for a successful design delivery.

Our UX docs rule!
Our dev handoff workflow
Low, high-fidelity, or front-end prototypes lay the groundwork for testing

Provide details for all design elements to guide development

Write, test, and optimize software for efficiency and meets requirements

Improve designs based on test findings to offer the best user experience
Helping businesses deliver measurable results

15+

100%

200+

90%



