Prototyping
Design smarter and launch faster with interactive prototypes
Prototypes are tangible, interactive representations of designs that can vary from wireframes, high-fidelity Figma mockups, or even coded using realistic data. We customize every prototype to ensure the final product meets user needs and expectations.
- Test concepts before investing significant time and resources
- Gather feedback from key decision-makers
- Reduce development risk
- Tee up usability testing


“You can use an eraser on the drafting table or a sledgehammer on the construction site.”
-Frank Lloyd Wright
Architects don’t start construction without blueprints, and neither should you.
Software prototypes for clear, confident UX
Prototyping is a crucial step in ensuring your product meets user needs and business goals. Whether you’re testing early concepts, refining visual design, or simulating real-world performance, our prototyping services help provide clarity and direction, ensuring you make informed decisions and deliver an exceptional user experience.
Wireframes and mockups
We quickly start visualizing design ideas using insights from the research phase and simple tools like sketches, wireframes, or basic digital mockups. Keeping wireframes and mockups simple allows us to quickly test concepts, gather feedback, and iterate our designs.
- Early validation
- Cost-effective and fast iteration


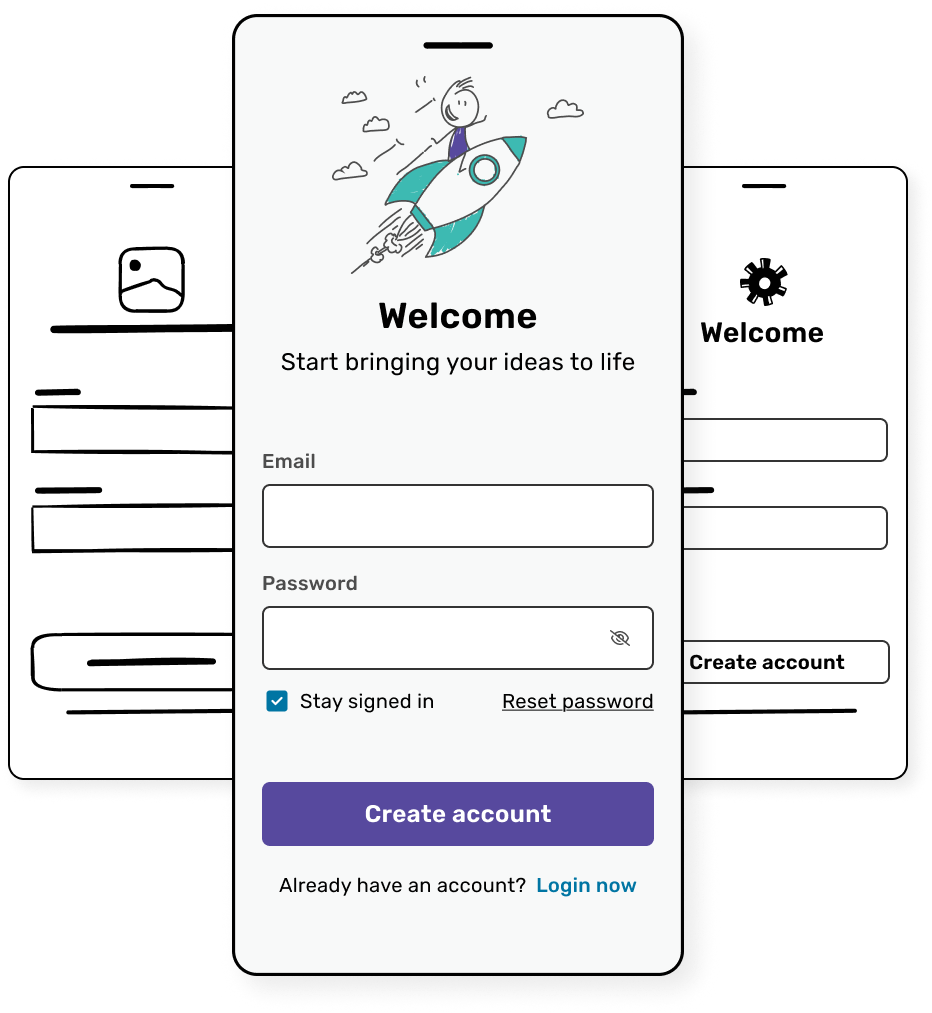
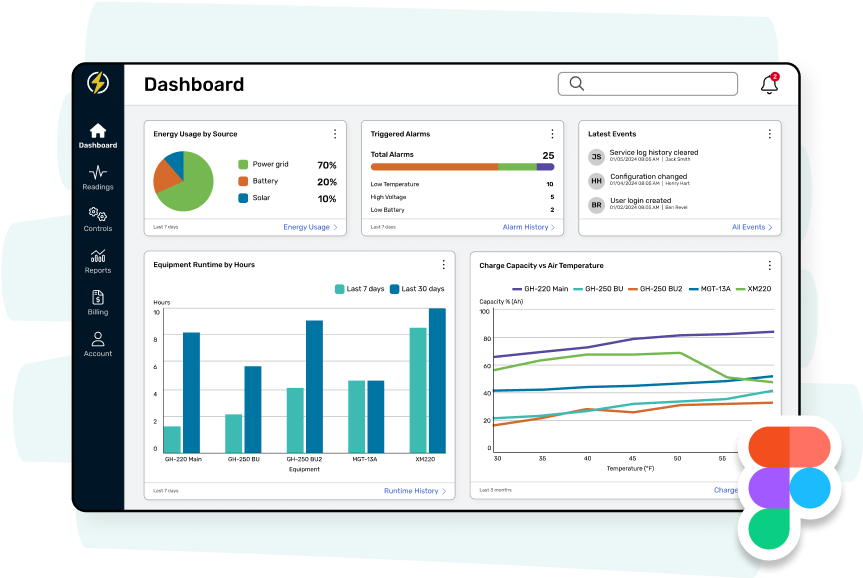
High-fidelity prototypes
Building on our refined low-fidelity mockups, we bring designs to life with high-fidelity prototypes in Figma. We incorporate realistic elements like brand colors, typography, realistic data, and interactive features. High-fidelity prototypes closely mimic the final product’s look and feel, providing a realistic preview of the end user experience.
- Realistic user experience
- Design validation
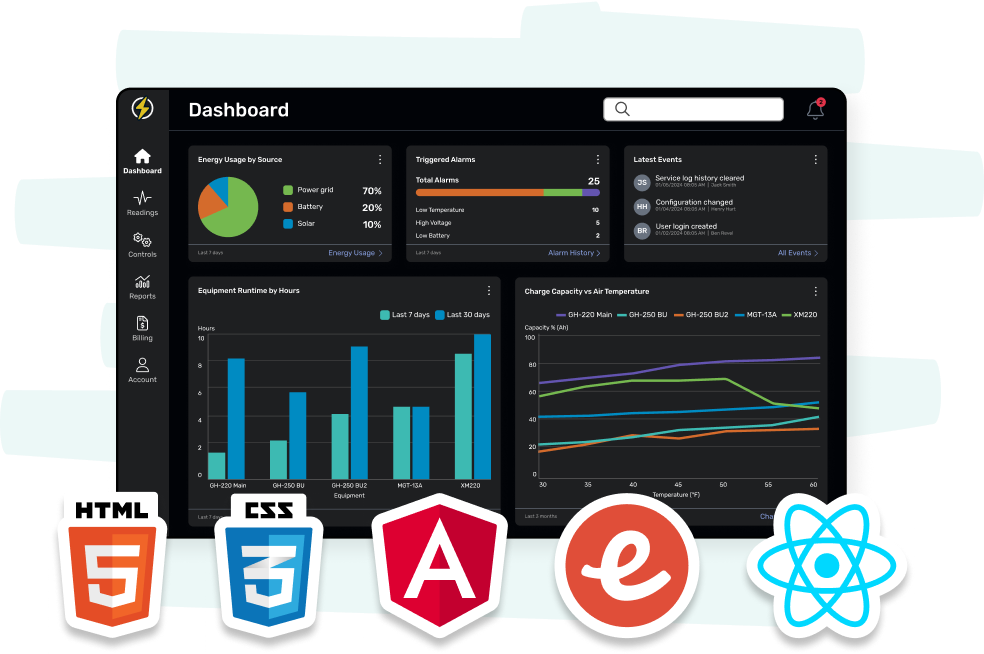
Front-end prototypes
Front-end prototypes take high-fidelity designs a step further by being developed with actual code. These prototypes can incorporate real data, demonstrate interactions, showcase responsive layouts, and simulate performance. These prototypes can be built with HTML/CSS or JS frameworks like Angular, Ember, or React.
- Real-world behavior
- Usable front-end assets
- Streamline development handoff

Prototypes help bridge the gap between design and development, reducing dev costs up to 33%
Source: Forrester Research Study
Our research workflow

Research
Insights from our research are needed to inform our design decisions


Wireframe
Basic visual layouts illustrating structure and key functionality


Mockup
Detailed visual designs to mimic the final product’s look and feel
Prototype
Interactive designs to simulate user interactions and behavior
Helping businesses deliver measurable results

15+

100%

200+

90%



