Design Systems
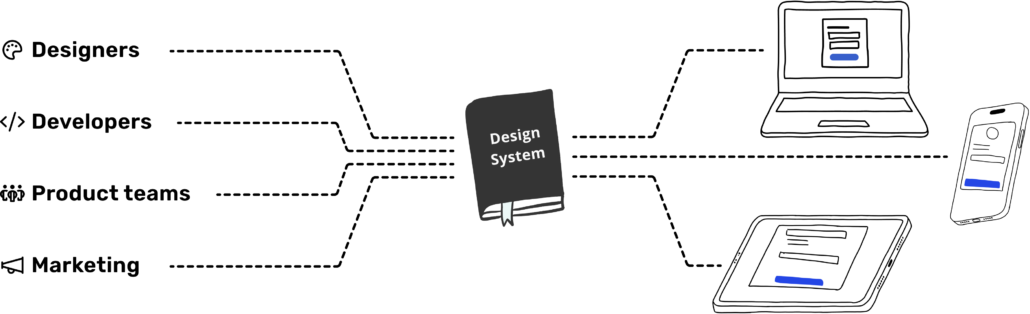
A detailed design system is the cornerstone of exceptional user experiences. Our design systems serve as a centralized source to maintain consistency and streamline your design and development process across any platform.
- Increase efficiency for designers and developers
- Enable developers to focus on developing, not design.
- Single source of truth ensures consistency across platforms
- Adaptable for growth of future products and features


Build your software from the ground up
Start with the right materials to create a solid foundation for your application.
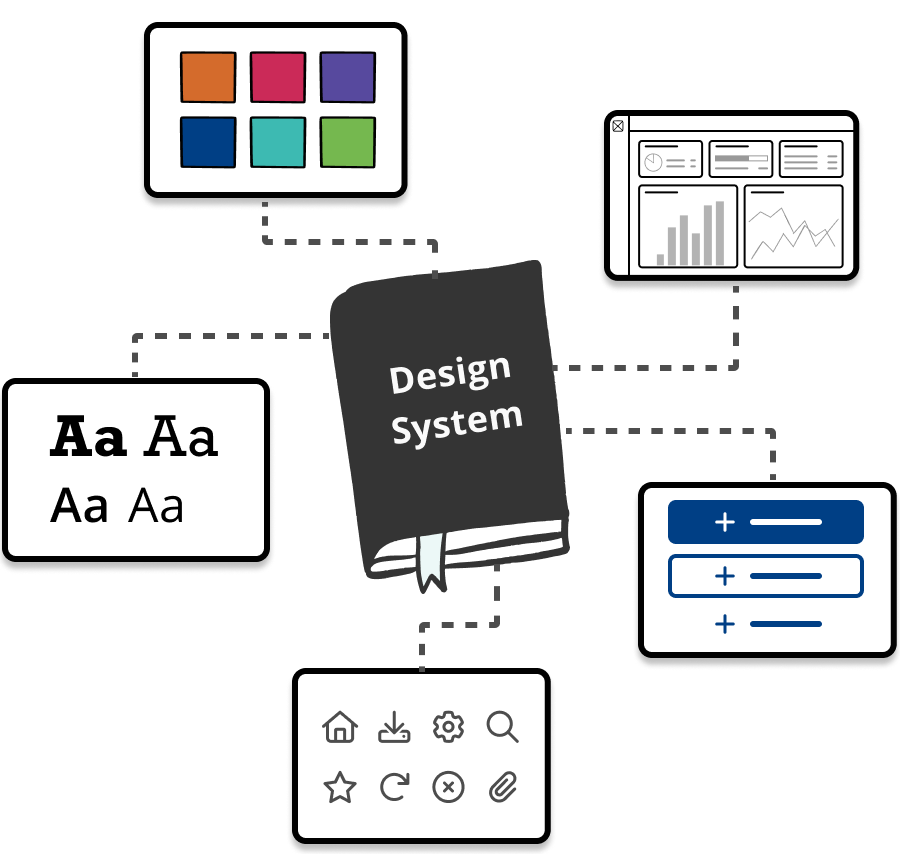
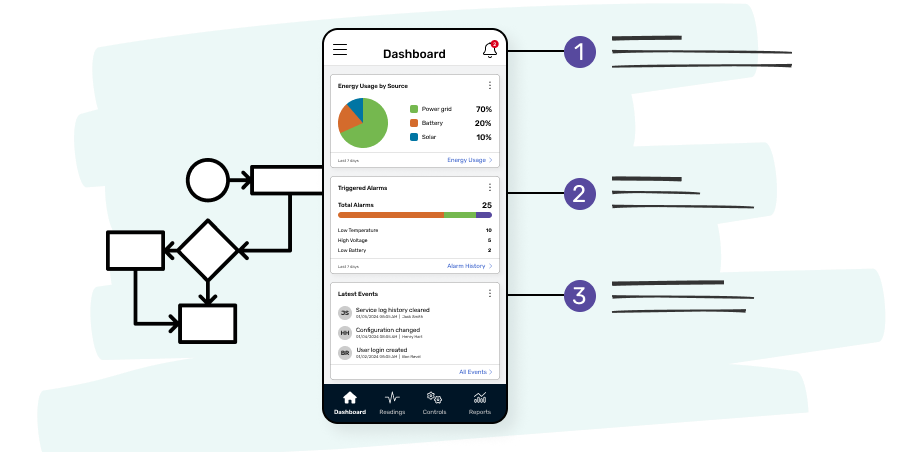
What's included in your design system
We equip your team with everything needed for seamless collaboration. With a combination of a style guide, component library, interactions, usage guidelines, and spec documentation, you’ll be ready to streamline your design and development workflows.
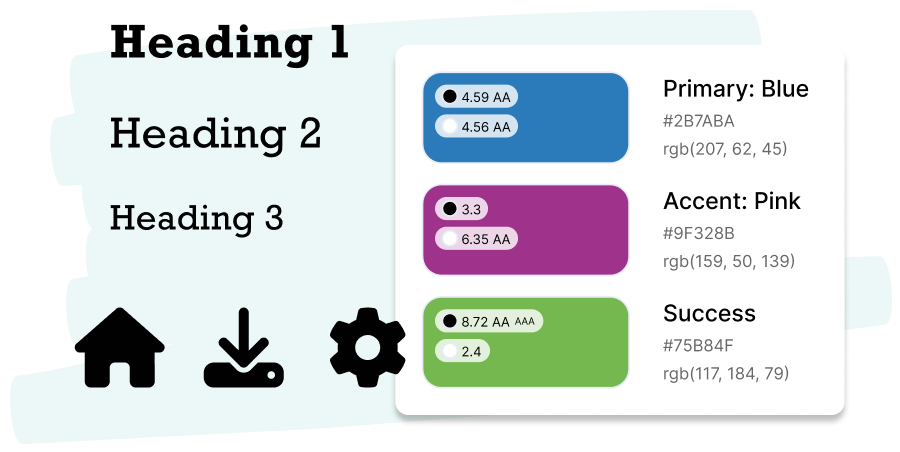
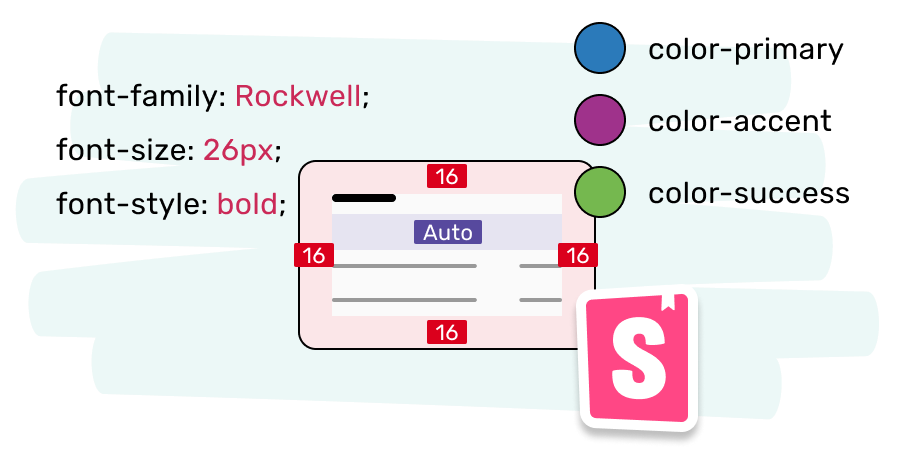
Style guides are built using your brand guidelines to define the system’s core styles, like color and typography. These styles are used when creating all other elements to ensure consistency and cohesiveness across the system.

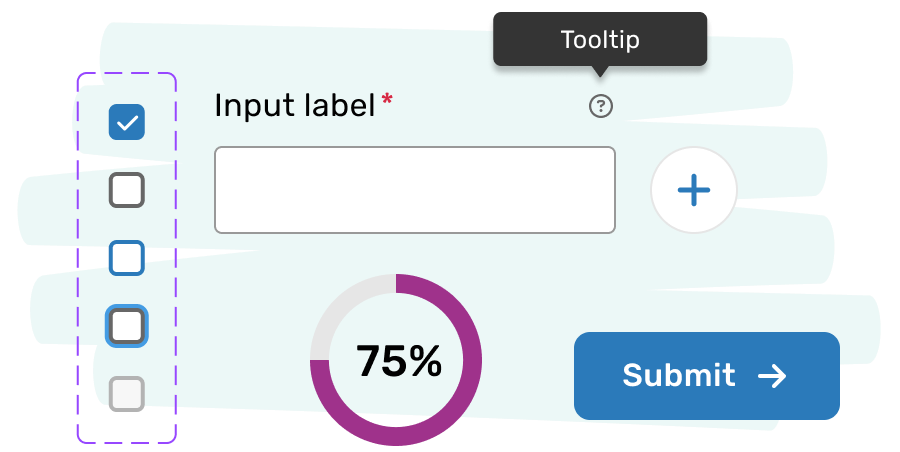
Think of components as the materials used to build a house, except they are reusable elements used to build the structure and features in an app. Depending on your needs, we include components like buttons, cards, checkboxes, input fields, radio buttons, and tags.

From hover states and animations to transitions and gestures, we create interaction systems that enhance usability and deliver a polished, professional experience.

Usage guidelines provide clear, actionable instructions for creating cohesive user experiences. Designed with scalability and accessibility in mind, these guidelines empower teams to maintain brand integrity and usability across every project.

Developers won’t need to think about design and can focus on developing since our documentation outlines precise measurements, spacing, colors, and interaction behaviors. Providing even the smallest details ensures that every element is implemented accurately.

In a study performed by Figma, participants completed designs 34% faster when given access to a design system than without one.
Source: Figma
Design systems speed up design and development while keeping apps consistent and cohesive!

Helping businesses deliver measurable results

15+

100%

200+

90%



